25 cool CSS animation effects and how to create them
Por um escritor misterioso
Last updated 04 fevereiro 2025

CSS animations can delight, entertain and help users of a site or app. Here

30 Cool CSS Animation Examples to Create Amazing Animation Websites, by Mockplus

25 cool CSS animation effects and how to create them

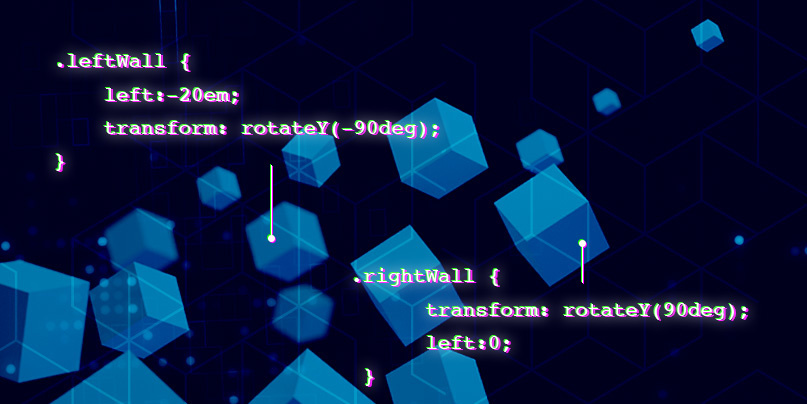
Creating a 3D world in pure CSS

CSS animation discussion - HTML & CSS - SitePoint Forums

25+ Cool CSS Submit Button Examples

25+ Eye-Catching Squarespace Animations for Modern Websites

20+ cool CSS Animated Buttons

15 Best Free CSS Animation Effects In 2023

15+ Awesome CSS Animation Resources - DEV Community

Top 10 Best CSS Animation & Transition

A guide to CSS animations using clip-path() - LogRocket Blog

How to use CSS Animations with Styled Components

Quick CSS Loading Animation, HTML CSS Animation Effect, CSS Loading Animation, CSS Tutorial #css #css3 #csstricks #reactjs…

Top 10 CSS Animation Libraries - CoderPad

Web animations with HTML, CSS, and JavaScript - LogRocket Blog
Recomendado para você
-
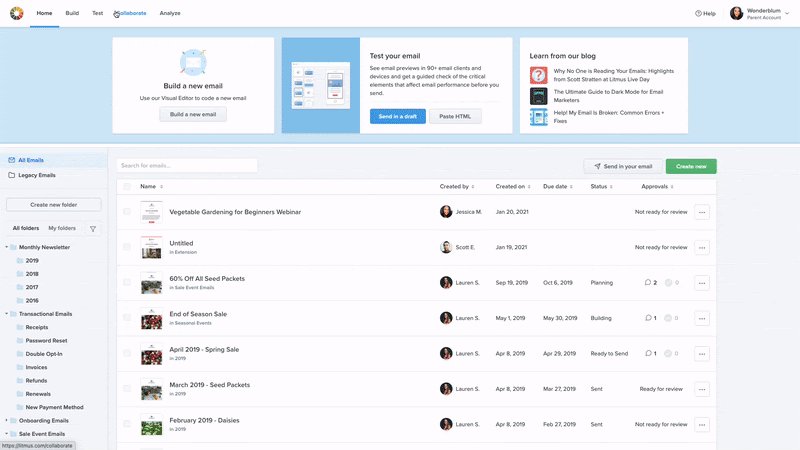
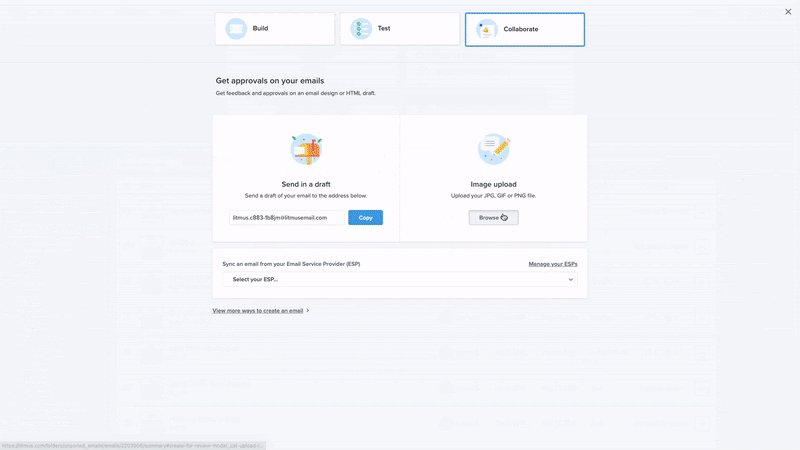
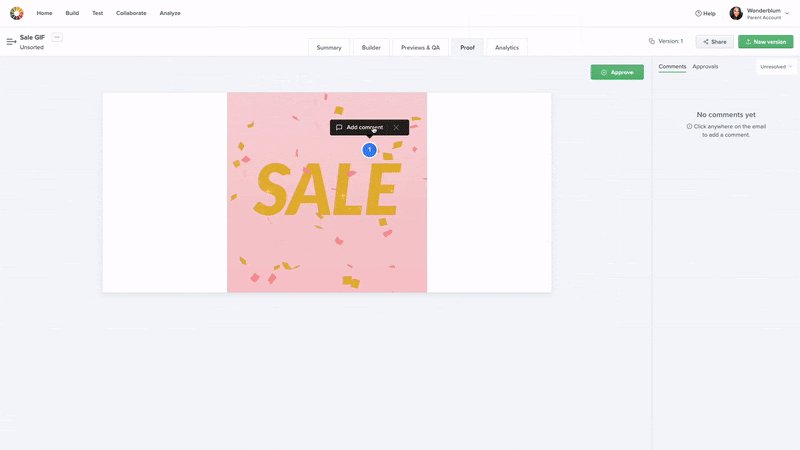
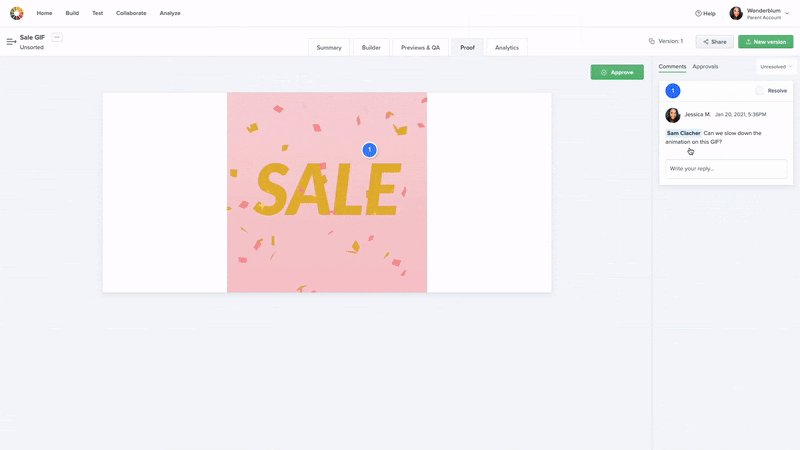
 How to Create & Add an Animated GIF to an Email - Litmus04 fevereiro 2025
How to Create & Add an Animated GIF to an Email - Litmus04 fevereiro 2025 -
![How to Animate 3D Objects in Procreate on iPad [Easy Guide]](https://media.giphy.com/media/NKvLkuJg1O7vAUbh36/giphy.gif) How to Animate 3D Objects in Procreate on iPad [Easy Guide]04 fevereiro 2025
How to Animate 3D Objects in Procreate on iPad [Easy Guide]04 fevereiro 2025 -
 Animated GIF Publishing Software04 fevereiro 2025
Animated GIF Publishing Software04 fevereiro 2025 -
 Turn Your Midjourney Images Into An Amazing 3D World!, by Christie C.04 fevereiro 2025
Turn Your Midjourney Images Into An Amazing 3D World!, by Christie C.04 fevereiro 2025 -
 3D Spinning GIF Animation04 fevereiro 2025
3D Spinning GIF Animation04 fevereiro 2025 -
 360 Degree Product Views04 fevereiro 2025
360 Degree Product Views04 fevereiro 2025 -
 3D Object Photography - taking pictures using a turntable04 fevereiro 2025
3D Object Photography - taking pictures using a turntable04 fevereiro 2025 -
 I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork04 fevereiro 2025
I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork04 fevereiro 2025 -
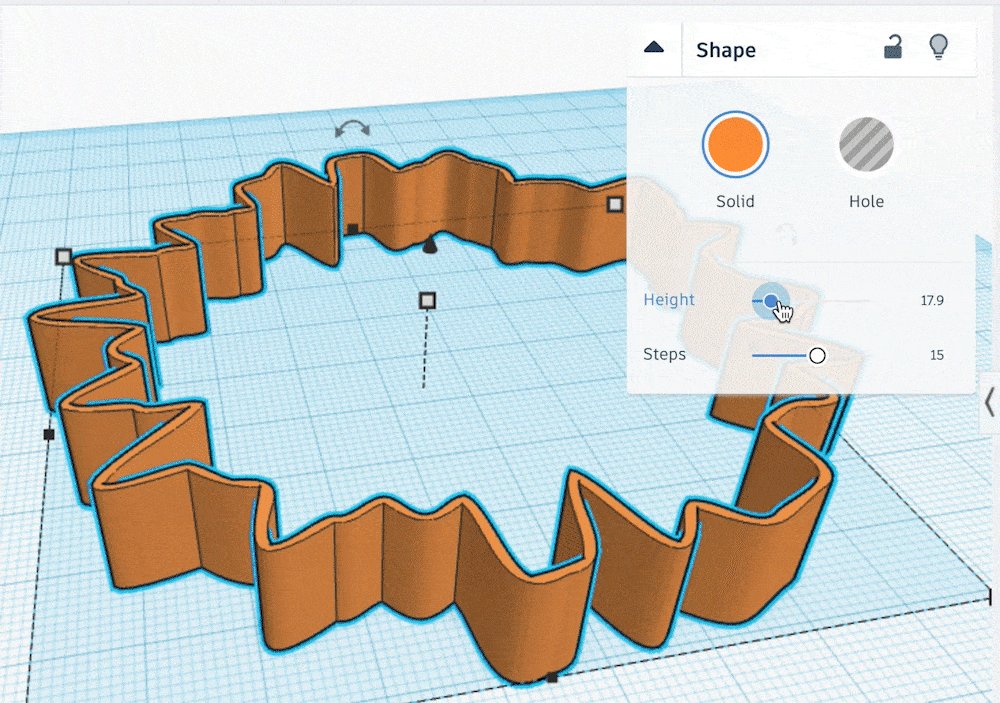
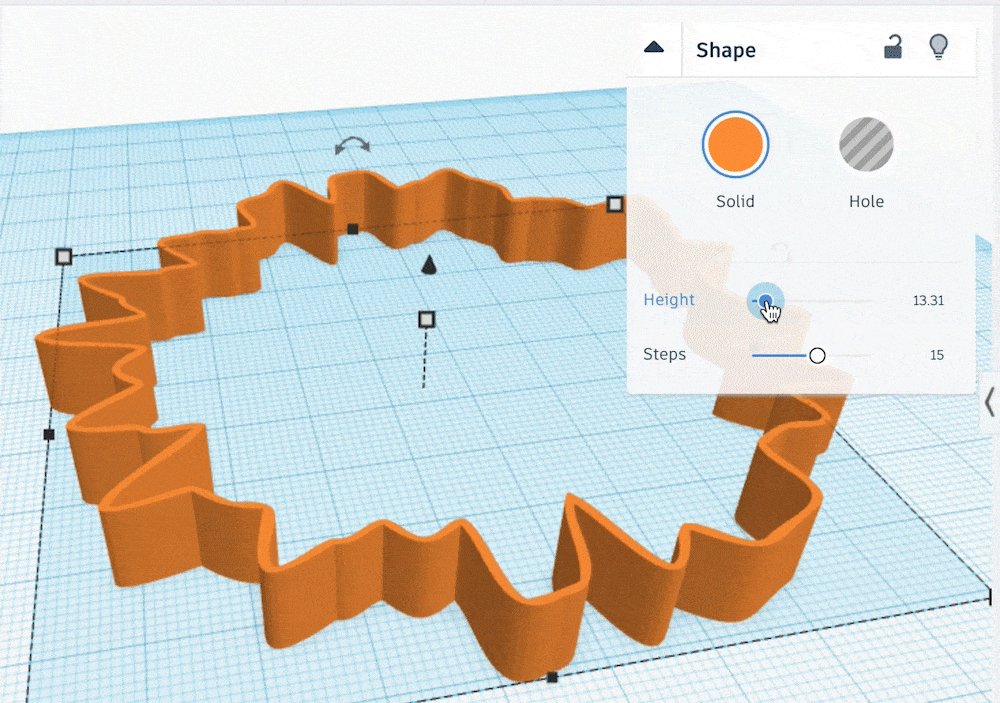
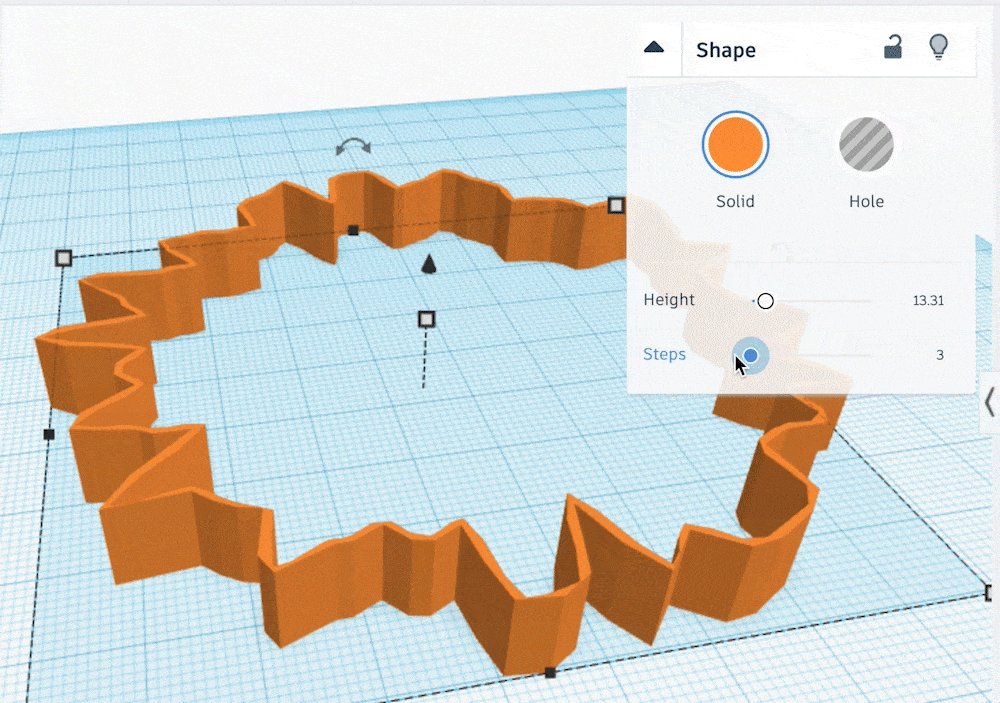
 Tinkercad Blog: How to Import and Export SVG Files in Tinkercad04 fevereiro 2025
Tinkercad Blog: How to Import and Export SVG Files in Tinkercad04 fevereiro 2025 -
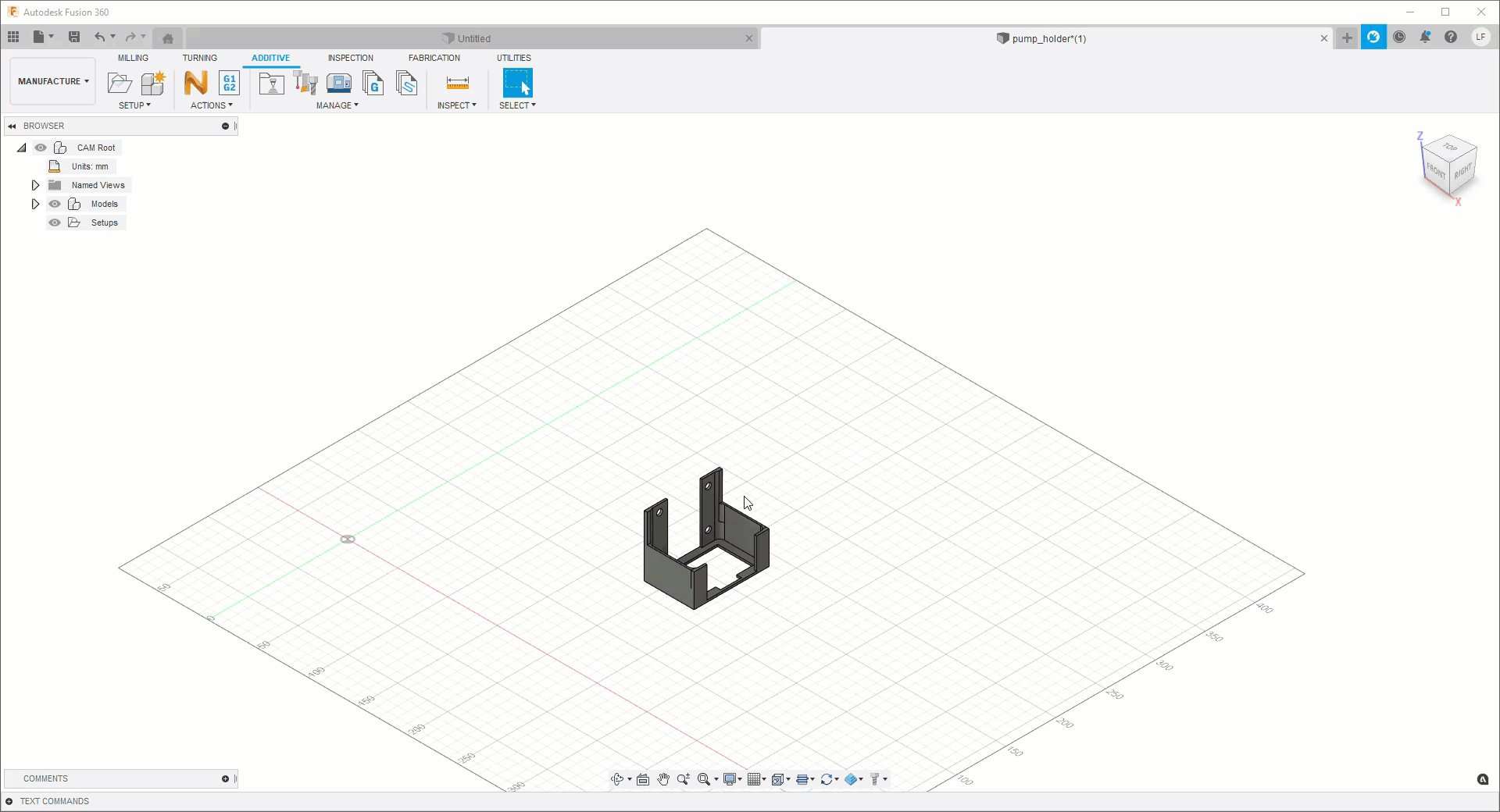
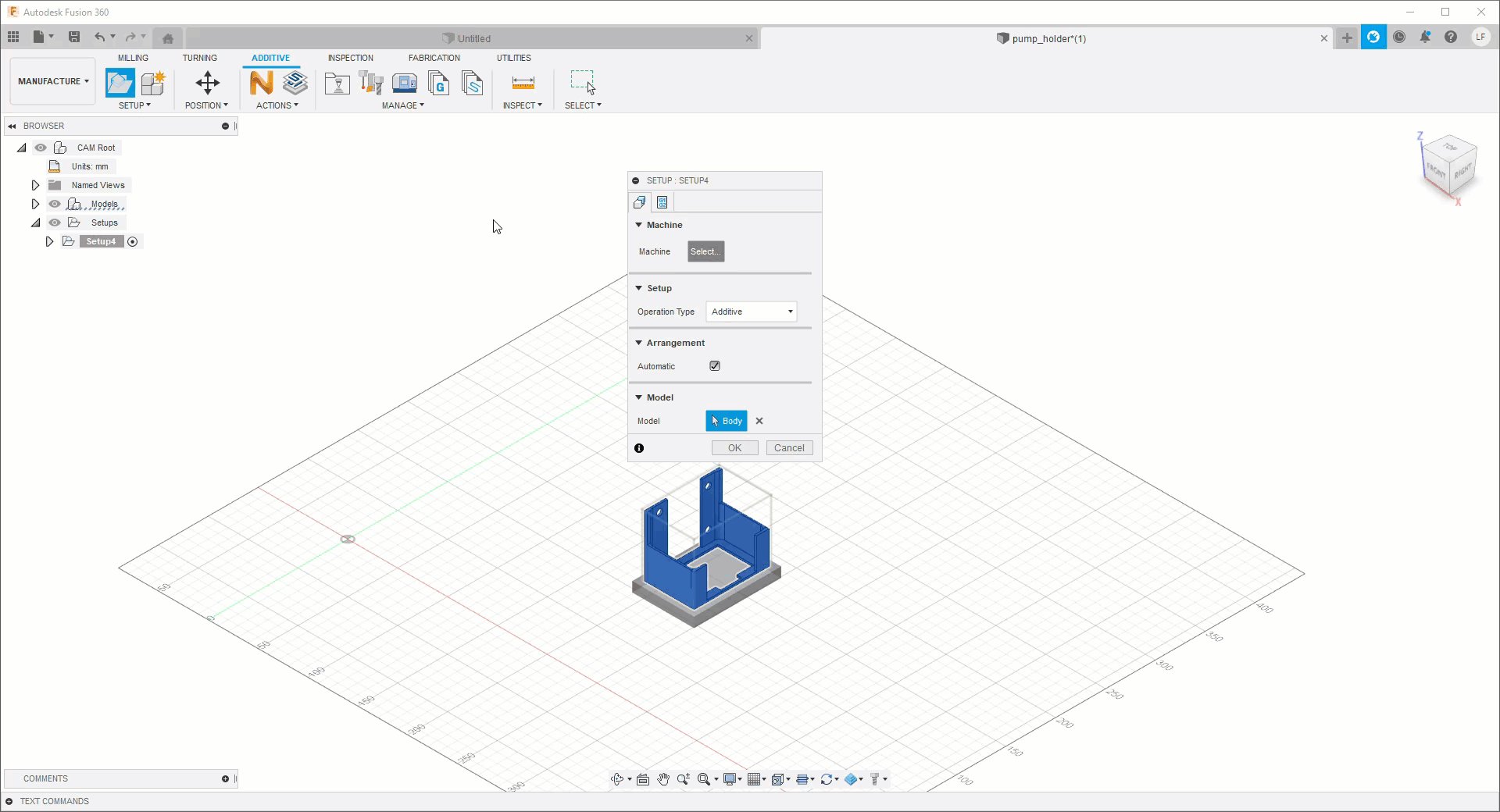
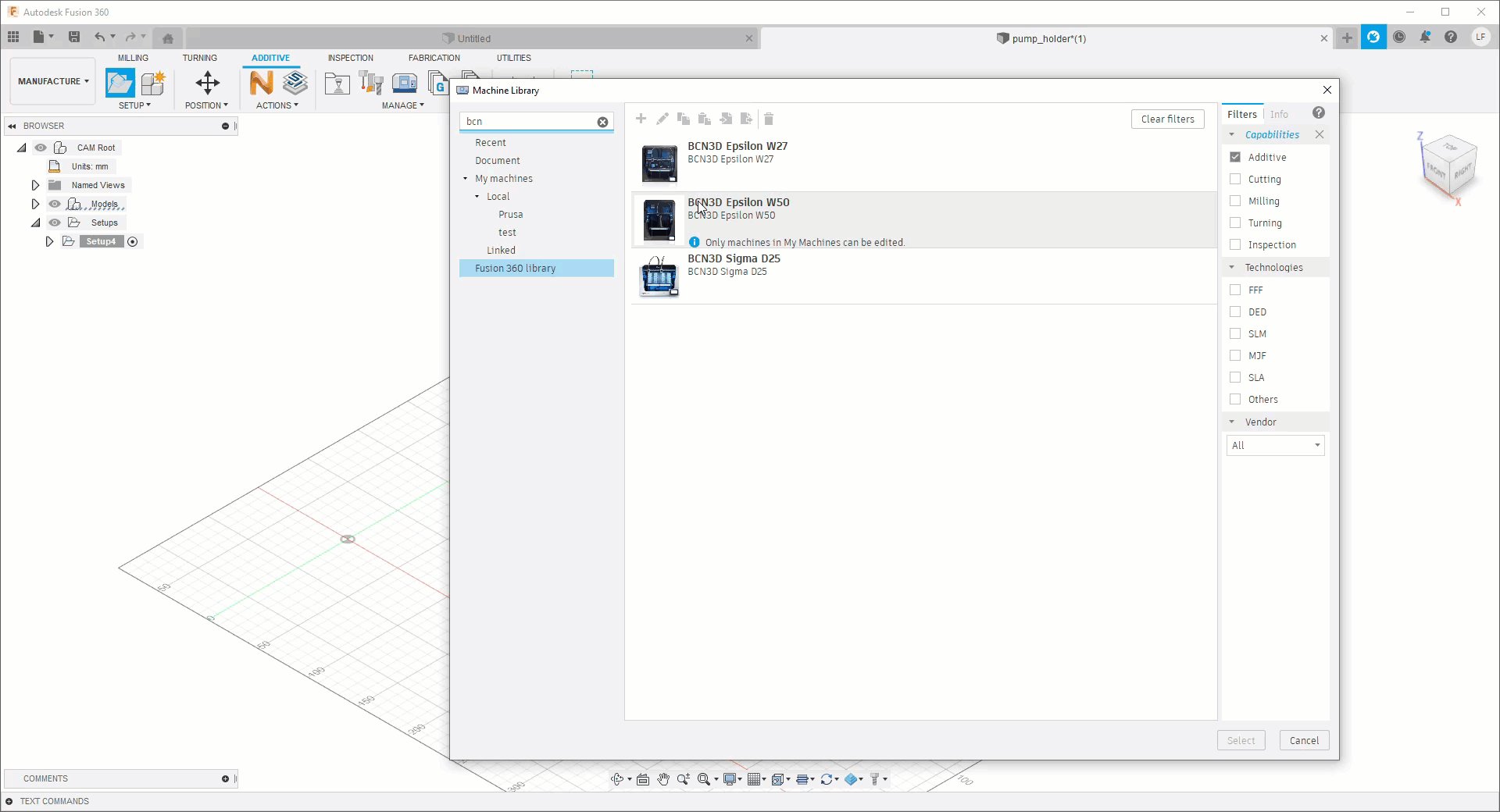
 Autodesk adds BCN3D printers to its Fusion 360 3D design software04 fevereiro 2025
Autodesk adds BCN3D printers to its Fusion 360 3D design software04 fevereiro 2025
você pode gostar
-
 FIFA 22 ULTIMATE TEAM PRIME GAMING PACK #4 - Claim Your Loot - PS404 fevereiro 2025
FIFA 22 ULTIMATE TEAM PRIME GAMING PACK #4 - Claim Your Loot - PS404 fevereiro 2025 -
 Definidos os confrontos das quartas de finais da Copa do Brasil04 fevereiro 2025
Definidos os confrontos das quartas de finais da Copa do Brasil04 fevereiro 2025 -
 Best Nintendo Switch deals on Black Friday 202304 fevereiro 2025
Best Nintendo Switch deals on Black Friday 202304 fevereiro 2025 -
 Epic expects Epic Games Store to be profitable by 202404 fevereiro 2025
Epic expects Epic Games Store to be profitable by 202404 fevereiro 2025 -
 ever after high way too wonderland briar beauty doll04 fevereiro 2025
ever after high way too wonderland briar beauty doll04 fevereiro 2025 -
 Cavaleiros do Zodíaco e o Cristianismo04 fevereiro 2025
Cavaleiros do Zodíaco e o Cristianismo04 fevereiro 2025 -
 Loud Club at Rolling Loud 2021 - Day 2 - World Red Eye04 fevereiro 2025
Loud Club at Rolling Loud 2021 - Day 2 - World Red Eye04 fevereiro 2025 -
 50+ Desenhos de Papai Noel para colorir - Como fazer em casa04 fevereiro 2025
50+ Desenhos de Papai Noel para colorir - Como fazer em casa04 fevereiro 2025 -
![Menhera Bunny Boy OPEN by milkbabyy -- Fur Affinity [dot] net](https://d.furaffinity.net/art/milkbabyy/1660470843/1660470843.milkbabyy_menherazajacik1.jpg) Menhera Bunny Boy OPEN by milkbabyy -- Fur Affinity [dot] net04 fevereiro 2025
Menhera Bunny Boy OPEN by milkbabyy -- Fur Affinity [dot] net04 fevereiro 2025 -
 Drive Thru POS, Restaurant Drive Thru System04 fevereiro 2025
Drive Thru POS, Restaurant Drive Thru System04 fevereiro 2025