Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 21 setembro 2024

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

React Folder Structure Best Practices - For Large Projects

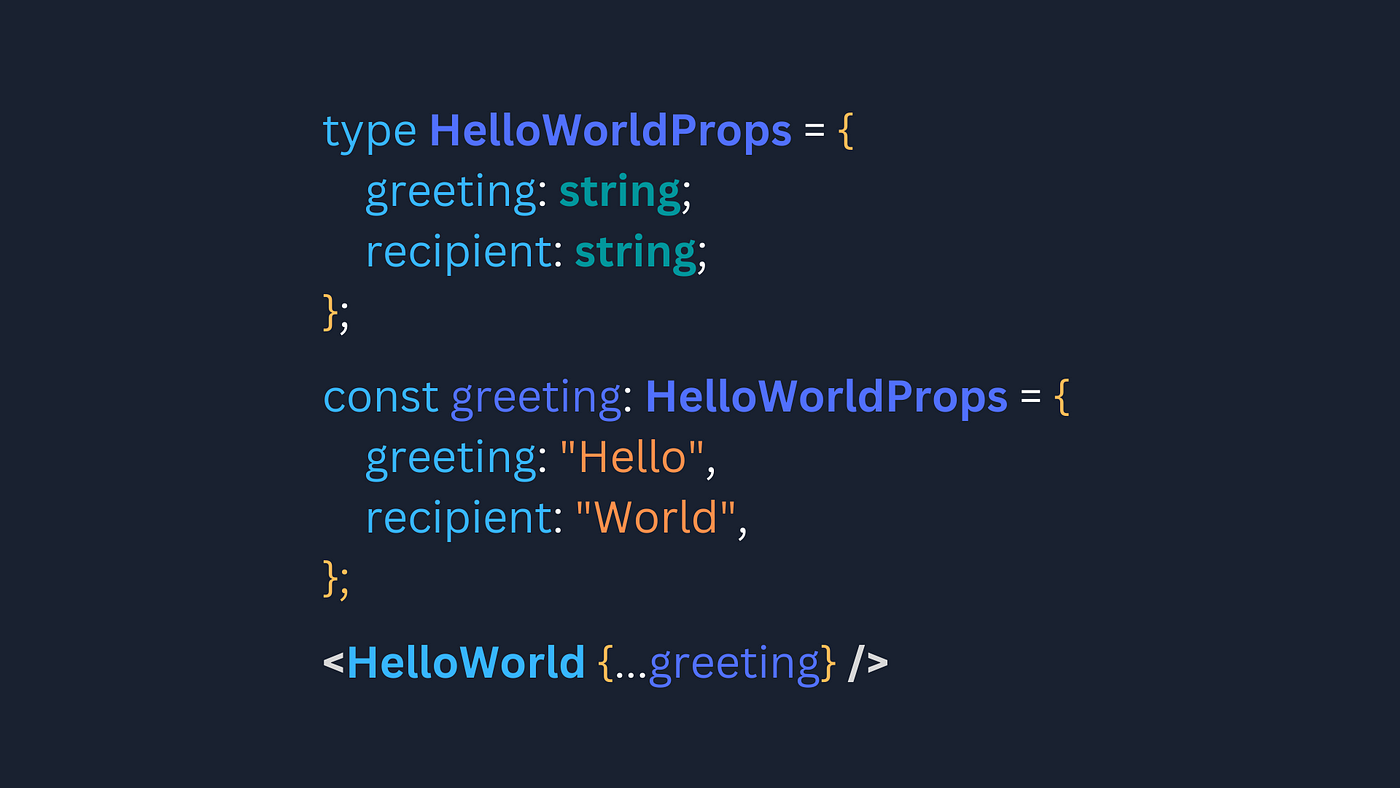
Managing types in React Typescript, the right way, by Ahmed Mawia

How to use React Context with TypeScript - LogRocket Blog

6 simple tips for working with React and TypeScript – Web Development Tutorials - Iskander Samatov

React Native Best Practices You Need to Know

React with TypeScript: Best Practices — SitePoint

7 best practices to structure and organize a React application

React with TypeScript or JavaScript: Which is Better?

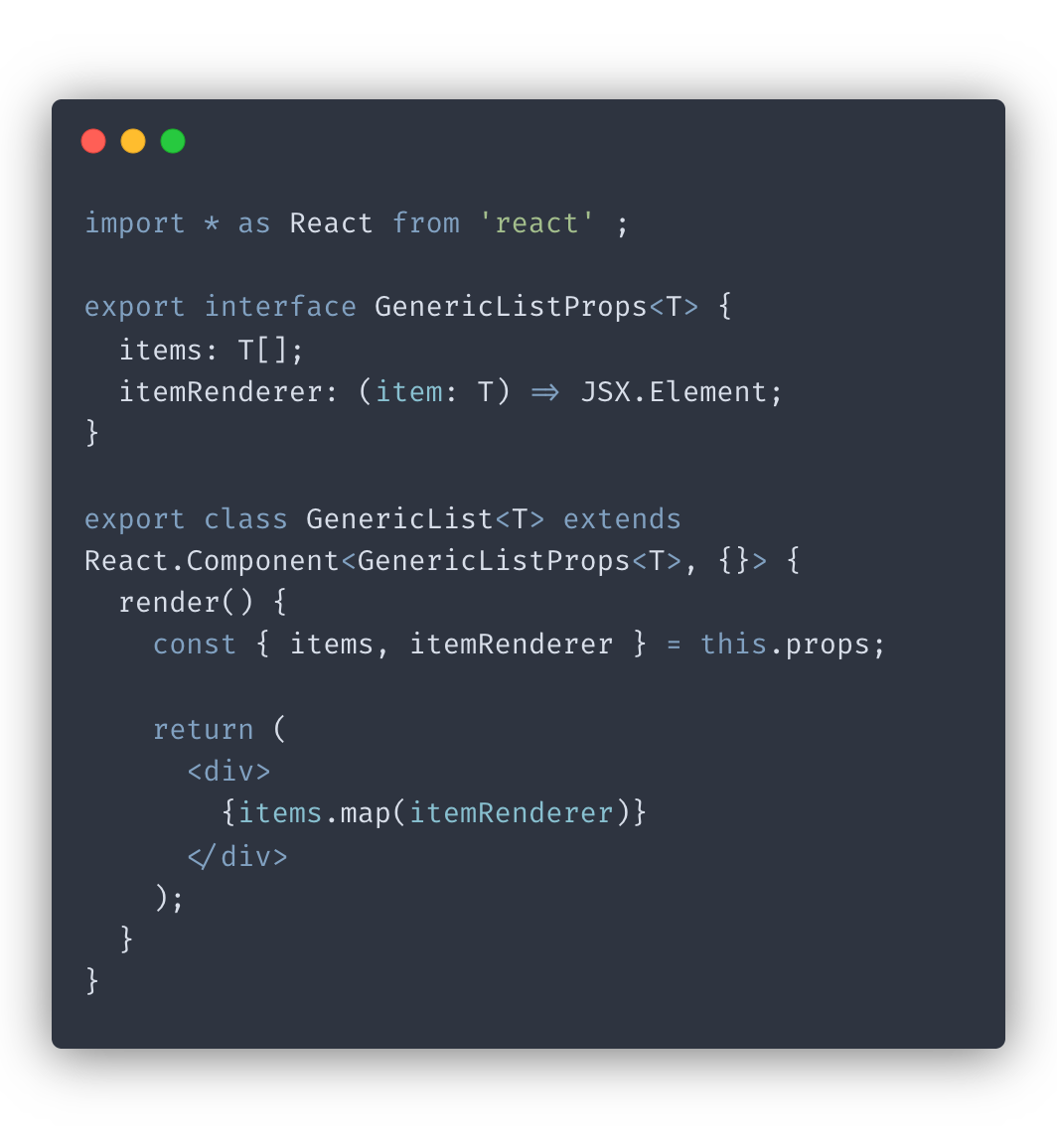
Typescript best practices for a robust React component library, by d.ts

TypeScript Programming with Visual Studio Code
React, TypeScript, and TDD - GitNation

8 Best Practices for React.js Component Design - DEV Community

React.js Design Patterns: Learn how to build scalable React apps with ease (English Edition): Onyekachukwu Okonta, Anthony: 9789355513649: : Books
Recomendado para você
-
 TypeScript Extend Type How does TypeScript Extend Type work?21 setembro 2024
TypeScript Extend Type How does TypeScript Extend Type work?21 setembro 2024 -
 Cannot extend class using Typescript - Stack Overflow21 setembro 2024
Cannot extend class using Typescript - Stack Overflow21 setembro 2024 -
 Expand extended TypeScript interfaces in the Quick Type21 setembro 2024
Expand extended TypeScript interfaces in the Quick Type21 setembro 2024 -
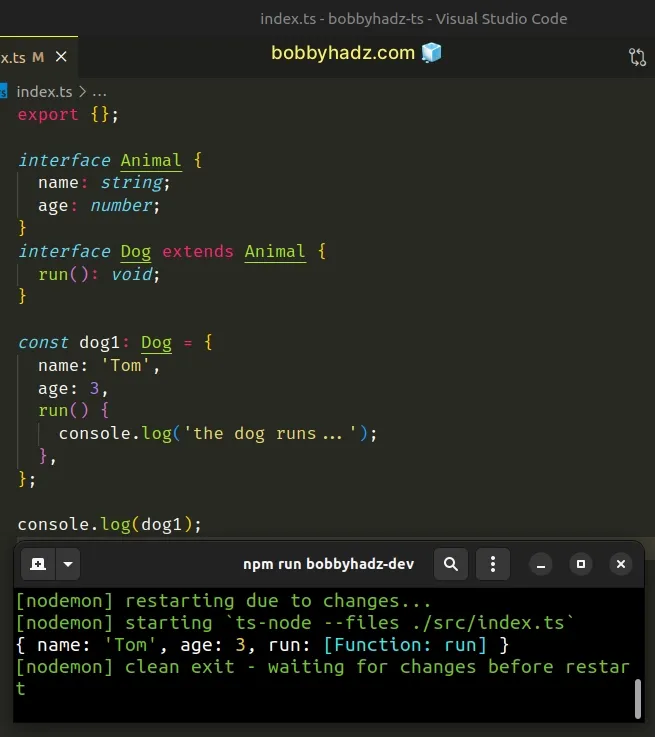
 TypeScript Extend Interface Guide to TypeScript Extend Interface21 setembro 2024
TypeScript Extend Interface Guide to TypeScript Extend Interface21 setembro 2024 -
 Extending object-like types with interfaces in TypeScript - DEV Community21 setembro 2024
Extending object-like types with interfaces in TypeScript - DEV Community21 setembro 2024 -
 How to Extend one or Multiple Interfaces in TypeScript21 setembro 2024
How to Extend one or Multiple Interfaces in TypeScript21 setembro 2024 -
Typescript Interface Extends - StackBlitz21 setembro 2024
-
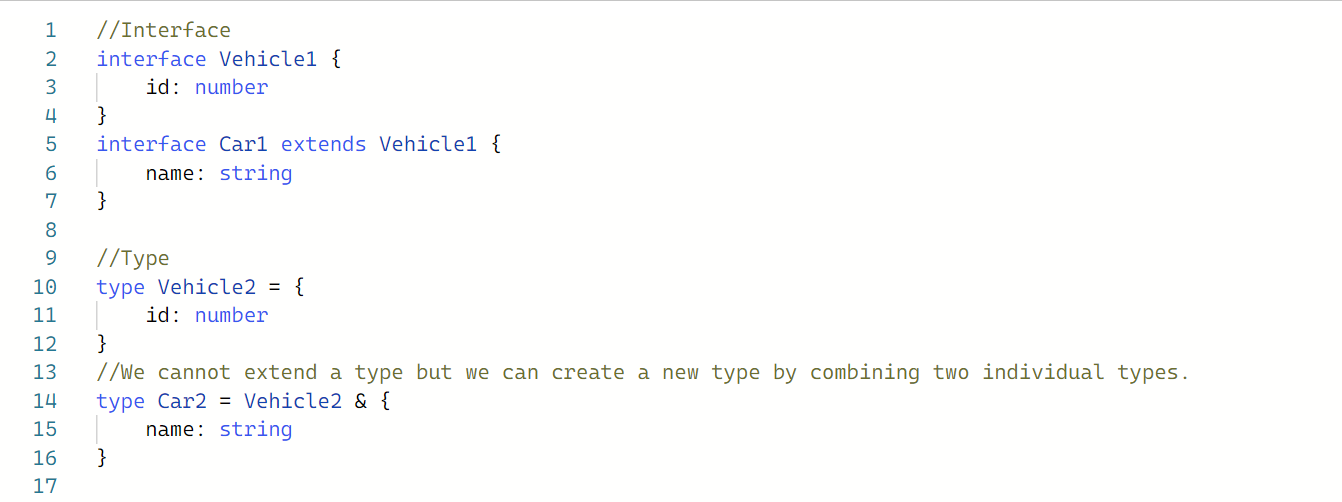
Interfaces vs type alias in Typescript21 setembro 2024
-
 Interfaces vs Types in Typescript, by Yusuf Abdur Rahman21 setembro 2024
Interfaces vs Types in Typescript, by Yusuf Abdur Rahman21 setembro 2024 -
 Extending Interfaces - Coding Ninjas21 setembro 2024
Extending Interfaces - Coding Ninjas21 setembro 2024
você pode gostar
-
 Roblox Brookhaven in 202321 setembro 2024
Roblox Brookhaven in 202321 setembro 2024 -
 SVG > quebra-cabeça peças forma enigma - Imagem e ícone grátis do SVG.21 setembro 2024
SVG > quebra-cabeça peças forma enigma - Imagem e ícone grátis do SVG.21 setembro 2024 -
 Riley Name Day - Nameday21 setembro 2024
Riley Name Day - Nameday21 setembro 2024 -
 Stream Dr. Livesey Phonk Walk (Full Version) by TheNotHonoredOne21 setembro 2024
Stream Dr. Livesey Phonk Walk (Full Version) by TheNotHonoredOne21 setembro 2024 -
 Xadrez lógico, movimento por movimento: o único livro de xadrez21 setembro 2024
Xadrez lógico, movimento por movimento: o único livro de xadrez21 setembro 2024 -
 Pintar Unicornio Colorir Desenhos animados Jogos de Meninas Video Infantil Cor Brinquedos criança21 setembro 2024
Pintar Unicornio Colorir Desenhos animados Jogos de Meninas Video Infantil Cor Brinquedos criança21 setembro 2024 -
 Ditto Music - A&R & Client Relationship Manager, Publishing (UK21 setembro 2024
Ditto Music - A&R & Client Relationship Manager, Publishing (UK21 setembro 2024 -
 Lady Portrait Devil may cry, Devil may cry 4, Devil21 setembro 2024
Lady Portrait Devil may cry, Devil may cry 4, Devil21 setembro 2024 -
 Conjunto 2 em 1 (Xadrez/Damas) da LEGO®21 setembro 2024
Conjunto 2 em 1 (Xadrez/Damas) da LEGO®21 setembro 2024 -
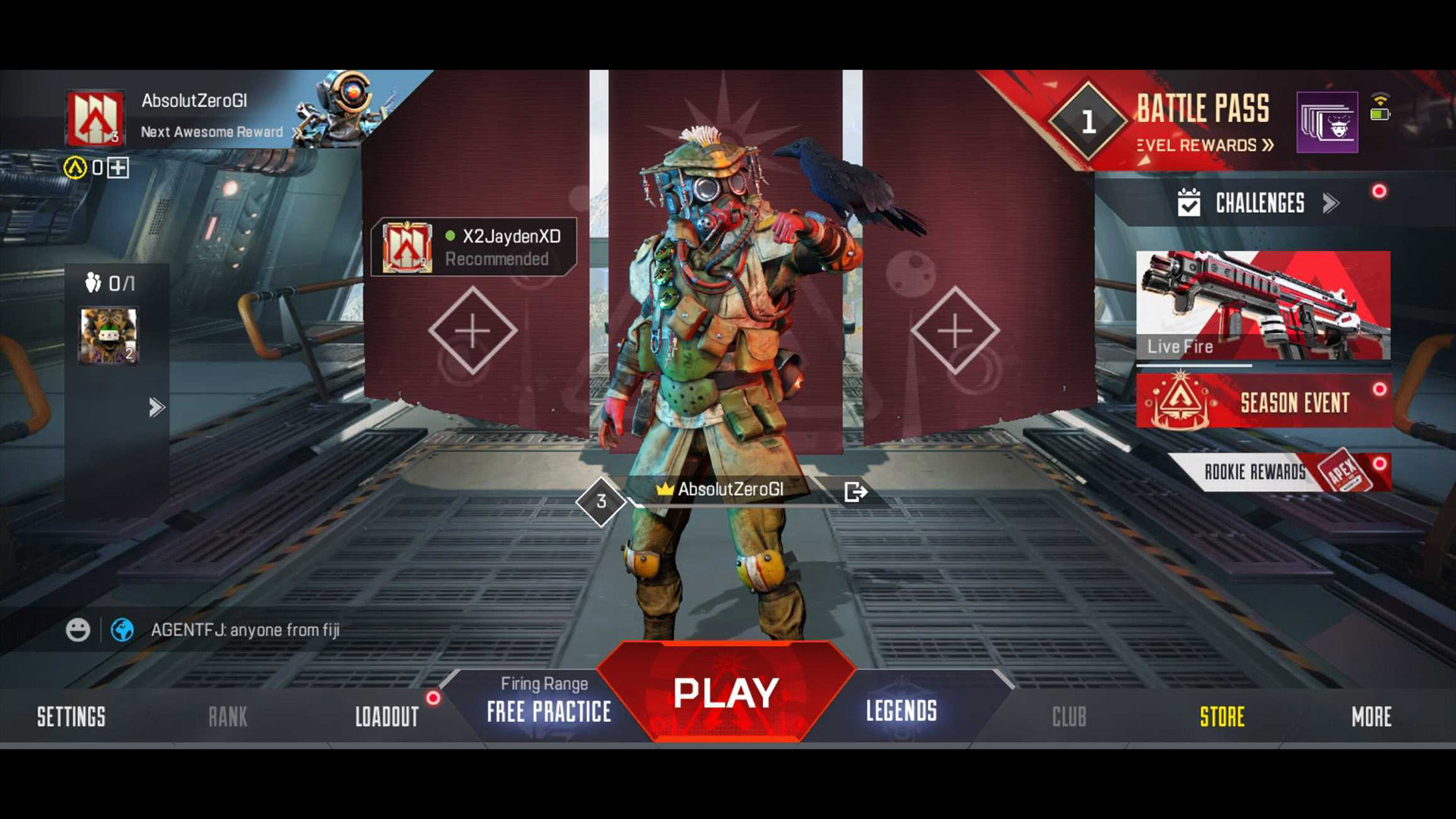
 How to play with your friends in Apex Legends Mobile - Android21 setembro 2024
How to play with your friends in Apex Legends Mobile - Android21 setembro 2024
