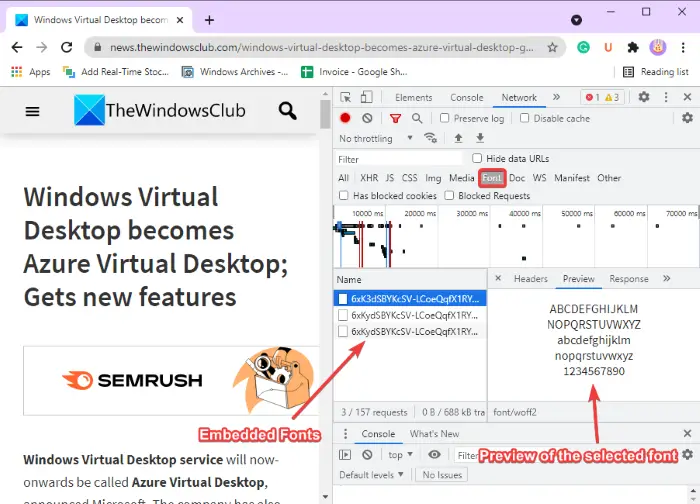
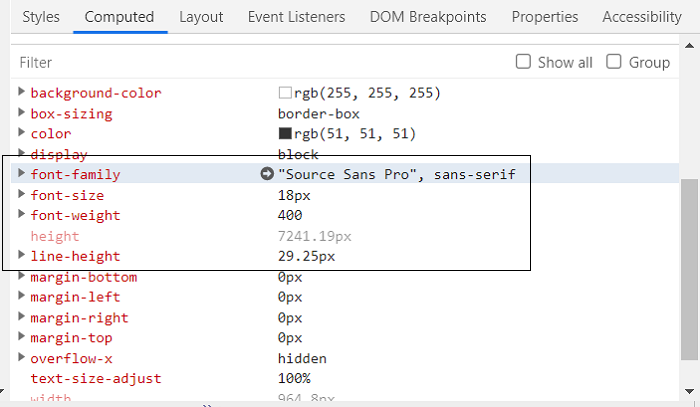
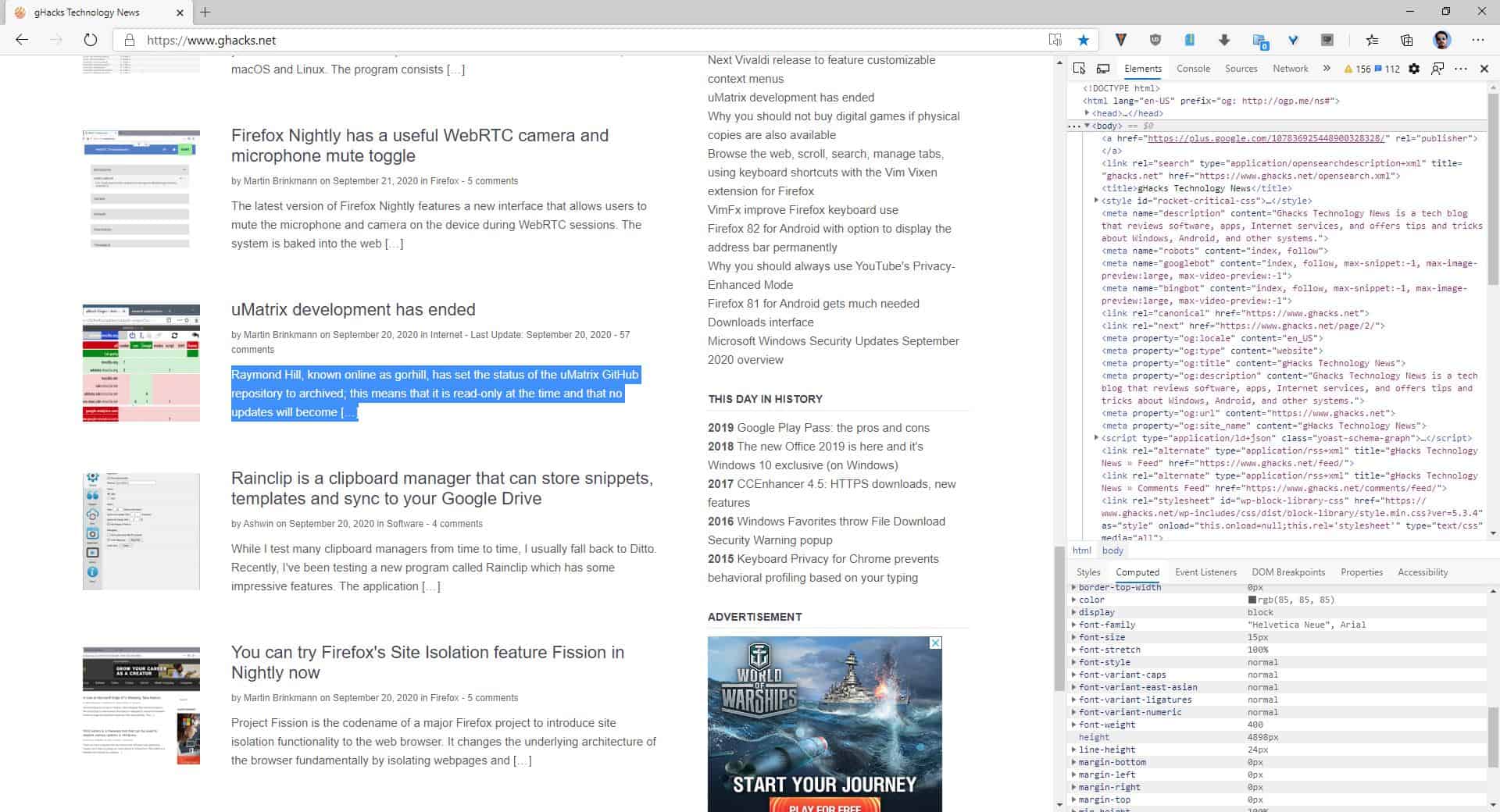
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 22 abril 2025

We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

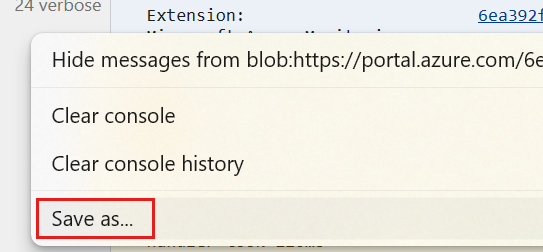
Capture a browser trace for troubleshooting - Azure portal

How to download a Font from a Website using Developer Tools

WSTG - Latest OWASP Foundation

Identify fonts in Chrome, Edge and Firefox using Developer Tools

Improving Your Web Development With Chrome and Firefox Devtools
:max_bytes(150000):strip_icc()/008-web-browser-developer-tools-3988965-210e03541583432cab0c01ba5c2961a7.jpg)
How to Use Web Browser Developer Tools

How to identify fonts on any webpage without using an extension in

Safari vs. Chrome vs. Firefox vs. Edge on macOS in 2022

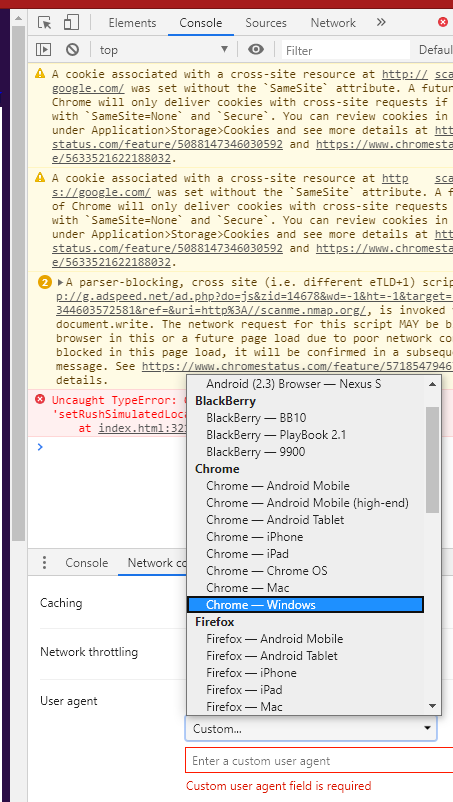
How to Change or Fake Location in Chrome, Edge, and Firefox

How To Inspect Element In Chrome using DevTools for Automation?
Recomendado para você
-
Font Inspector - Microsoft Edge Addons22 abril 2025
-
 Overview of Microsoft Edge extensions - Microsoft Edge Development22 abril 2025
Overview of Microsoft Edge extensions - Microsoft Edge Development22 abril 2025 -
 Microsoft announces support for developing third party extensions for the Edge Sidebar - Neowin22 abril 2025
Microsoft announces support for developing third party extensions for the Edge Sidebar - Neowin22 abril 2025 -
![Tip] Install Google Chrome Extensions in Microsoft Edge Browser – AskVG](https://media.askvg.com/articles/images7/Install_Extensions_From_Google_Chrome_Web_Store_Microsoft_Edge.png) Tip] Install Google Chrome Extensions in Microsoft Edge Browser – AskVG22 abril 2025
Tip] Install Google Chrome Extensions in Microsoft Edge Browser – AskVG22 abril 2025 -
 Beef up Microsoft Edge with my favorite add-ons22 abril 2025
Beef up Microsoft Edge with my favorite add-ons22 abril 2025 -
 Edge & Chrome Extensions - Studio - UiPath Community Forum22 abril 2025
Edge & Chrome Extensions - Studio - UiPath Community Forum22 abril 2025 -
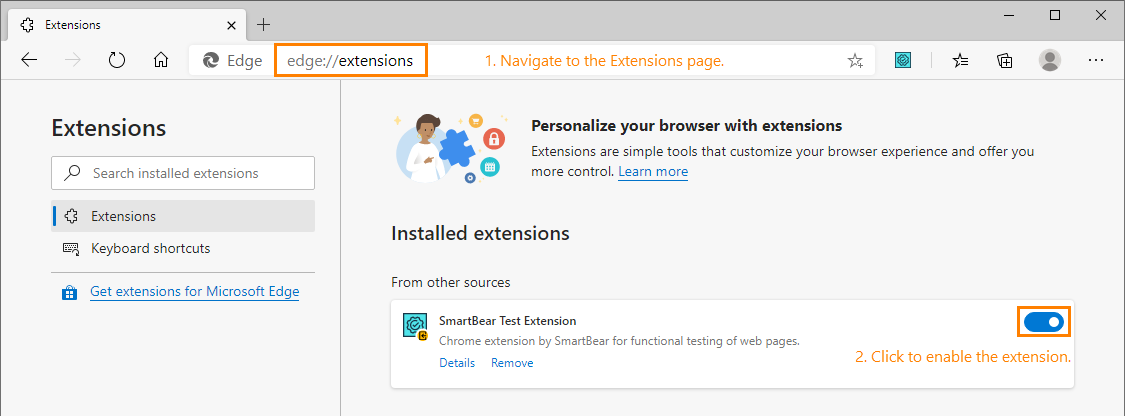
 Message - SmartBear Test Extension is not Installed or is Disabled.22 abril 2025
Message - SmartBear Test Extension is not Installed or is Disabled.22 abril 2025 -
 Better Than Chrome: 21 Hidden Tricks Inside Microsoft's Edge Browser22 abril 2025
Better Than Chrome: 21 Hidden Tricks Inside Microsoft's Edge Browser22 abril 2025 -
 Your admin has blocked Extension - Edge message22 abril 2025
Your admin has blocked Extension - Edge message22 abril 2025 -
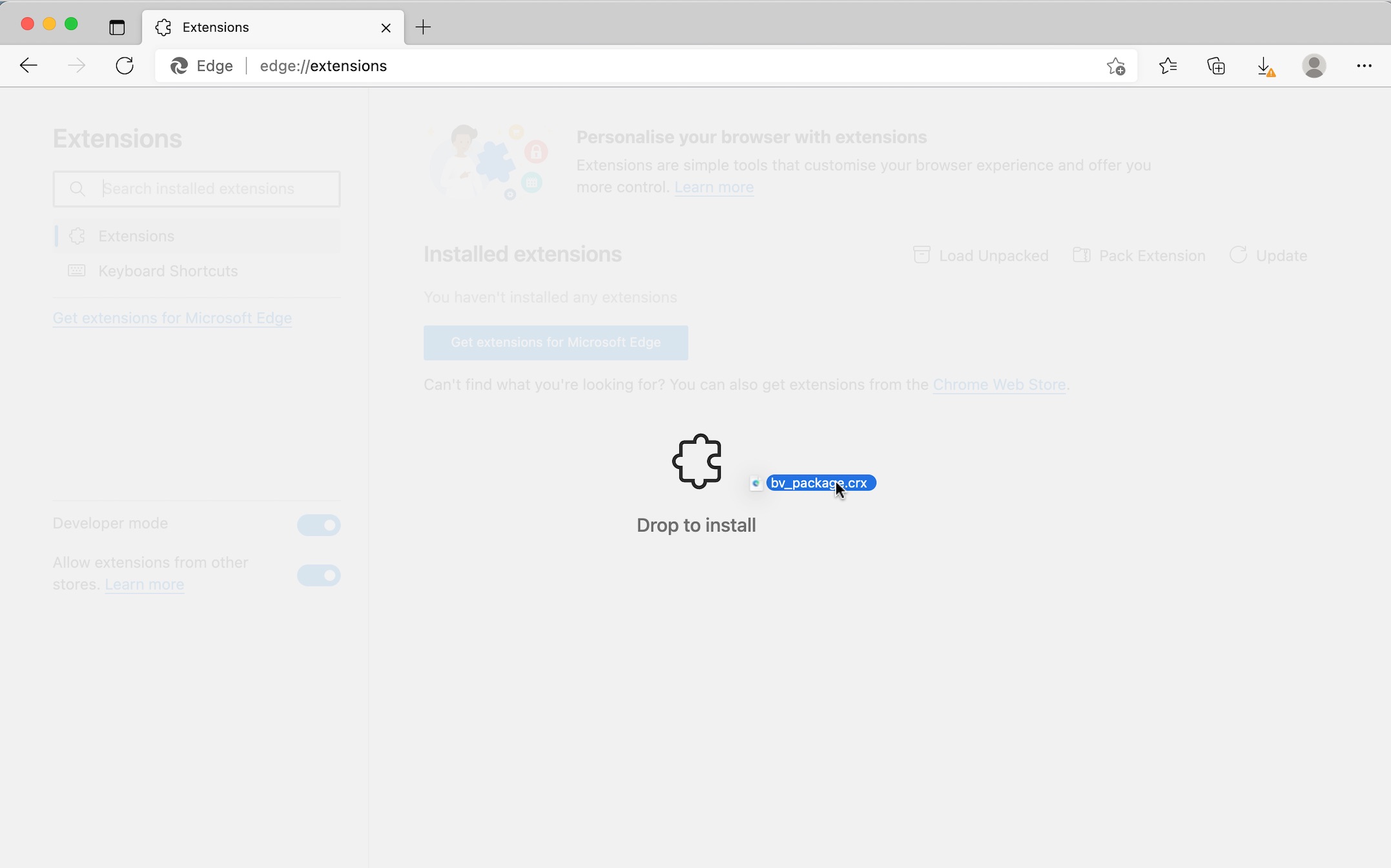
 Install on the Edge - Burning Vocabulary22 abril 2025
Install on the Edge - Burning Vocabulary22 abril 2025
você pode gostar
-
 Testa di moro em cerâmica Caltagirone, h 27 cm (1pc) com22 abril 2025
Testa di moro em cerâmica Caltagirone, h 27 cm (1pc) com22 abril 2025 -
 Assistir Mairimashita! Iruma-kun 2 Episodio 8 Online22 abril 2025
Assistir Mairimashita! Iruma-kun 2 Episodio 8 Online22 abril 2025 -
 Mover Tradução de Mover no Dicionário Infopédia de Inglês22 abril 2025
Mover Tradução de Mover no Dicionário Infopédia de Inglês22 abril 2025 -
 Nokia 106: jogo da cobrinha e bateria de 21 dias; veja o que oferece o novo celular simples22 abril 2025
Nokia 106: jogo da cobrinha e bateria de 21 dias; veja o que oferece o novo celular simples22 abril 2025 -
 The Joy of, joy Of Creation Reborn, Five Nights at Freddy's 422 abril 2025
The Joy of, joy Of Creation Reborn, Five Nights at Freddy's 422 abril 2025 -
 Real Shops in Los Santos22 abril 2025
Real Shops in Los Santos22 abril 2025 -
 Não Fica de Bobeira Official Tiktok Music - Bredy e Willian-Joab22 abril 2025
Não Fica de Bobeira Official Tiktok Music - Bredy e Willian-Joab22 abril 2025 -
 Yeet Shirt - Dank Meme Emoji / Emote for Yeet - Meme - Sticker22 abril 2025
Yeet Shirt - Dank Meme Emoji / Emote for Yeet - Meme - Sticker22 abril 2025 -
Could Ancalagon the Black (LOTR) defeat and kill Aegon the22 abril 2025
-
 Sonic.EXE in a nutshell Part 2! : r/SonicEXE22 abril 2025
Sonic.EXE in a nutshell Part 2! : r/SonicEXE22 abril 2025