Component-driven development with Faker.js
Por um escritor misterioso
Last updated 10 novembro 2024

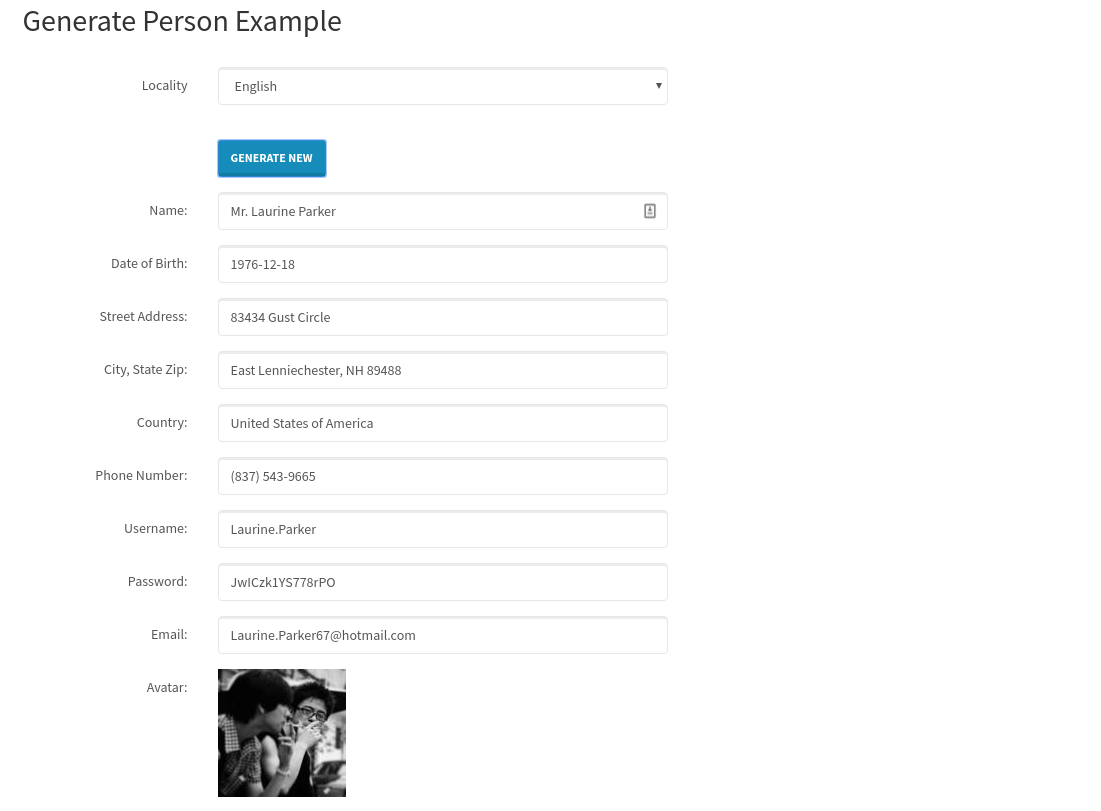
Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

Component-driven development with Faker.js

Generate Realistic Fake Data with faker.js using Next.js 13 and

A Guide to Component Driven Development (CDD) - DEV Community

Systems, Free Full-Text

Empowering Metasurfaces with Inverse Design: Principles and

npm Libraries 'colors' and 'faker' Sabotaged in Protest by their

Developer sabotages open source modules colors.js and faker.js in

Use web components for what they're good at

Component driven design for your front-end, Sitecore JSS
GitHub - aleksip/component-based-theming: Resources for component

Using ChatGPT for Placeholder Data: Kickstart Your Projects with

How to create a Mock Server using Faker.js and JSON server

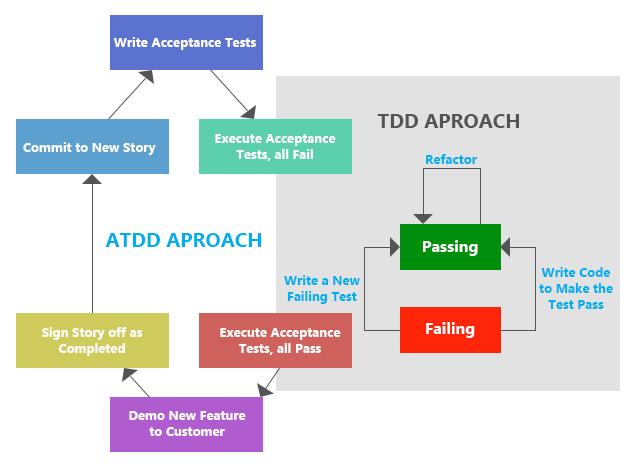
Test Driven Development with React JS and Jest

What Are React Server Components?
Recomendado para você
-
 Feeding Lies to Applications: A Day in the Life of Faker.js, by Abdelfattah Sekak10 novembro 2024
Feeding Lies to Applications: A Day in the Life of Faker.js, by Abdelfattah Sekak10 novembro 2024 -
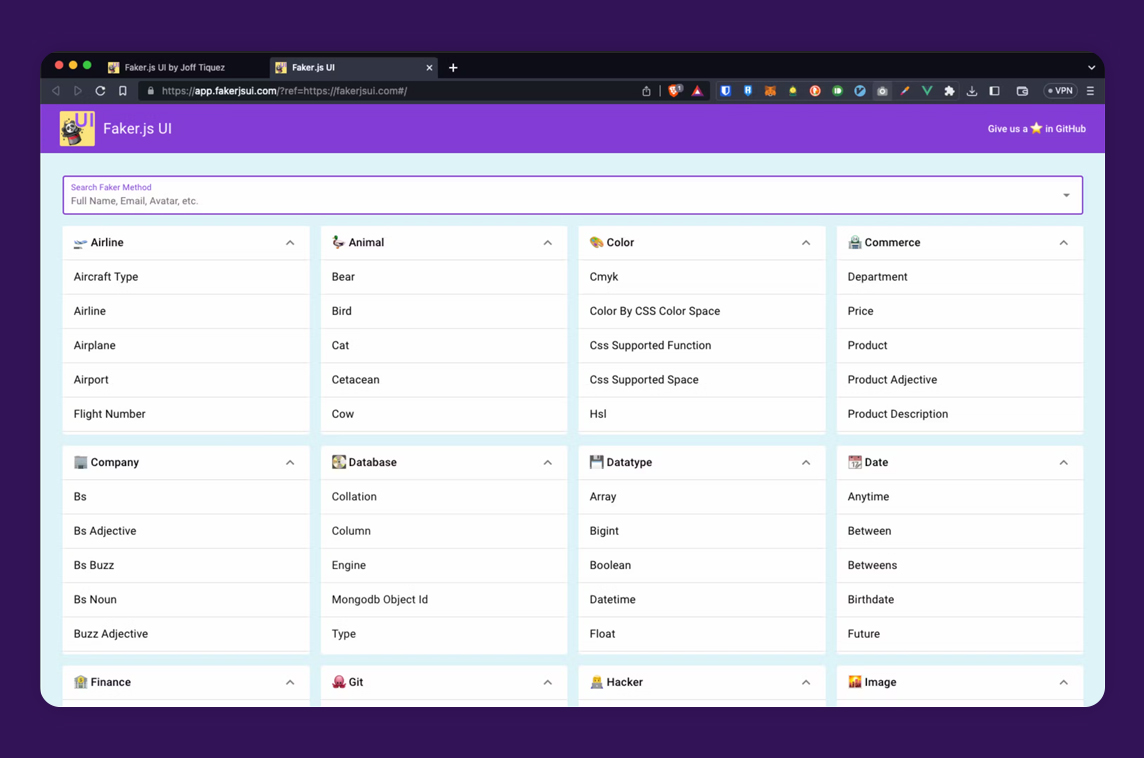
Faker.js UI10 novembro 2024
-
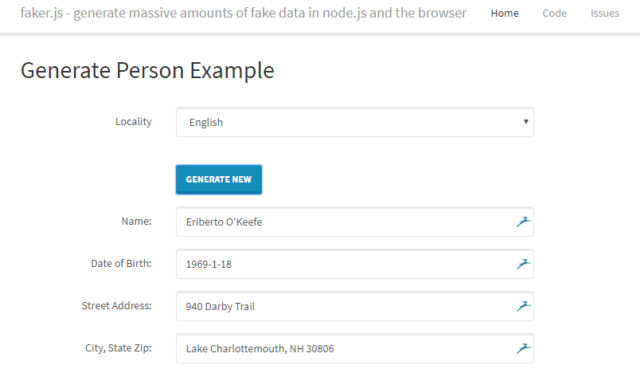
 faker.js - Generate Massive Amounts of Fake Data10 novembro 2024
faker.js - Generate Massive Amounts of Fake Data10 novembro 2024 -
 Faker.js UI - Test Data Generator - Made with Vue.js10 novembro 2024
Faker.js UI - Test Data Generator - Made with Vue.js10 novembro 2024 -
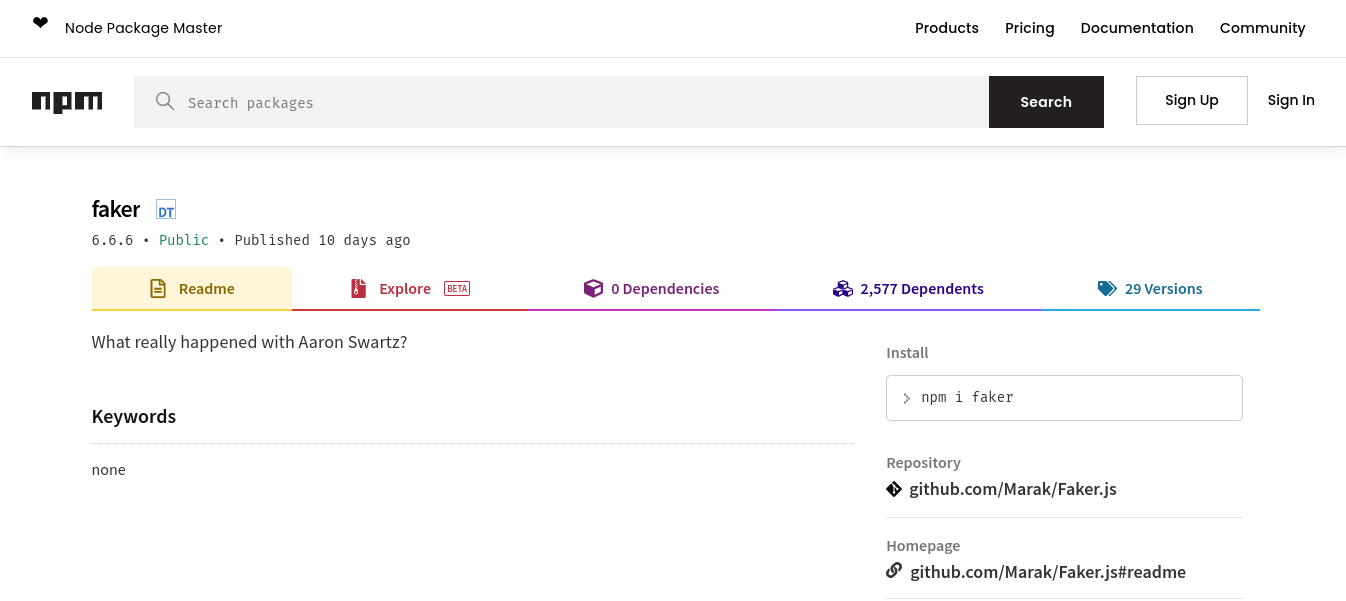
 Getting Started With Faker.js: A Developer's Guide10 novembro 2024
Getting Started With Faker.js: A Developer's Guide10 novembro 2024 -
GitHub - pfaciana/faker-js-extensions: This adds additional methods to faker .js to generate massive amounts of realistic fake data in Node.js and the browser10 novembro 2024
-
 faker.js - Tool To Generate Fake Data For Testing - Darknet - Hacking Tools, Hacker News & Cyber Security10 novembro 2024
faker.js - Tool To Generate Fake Data For Testing - Darknet - Hacking Tools, Hacker News & Cyber Security10 novembro 2024 -
 Squidward's got them fake Js (Transparent PNG) by SodiiumArt on DeviantArt10 novembro 2024
Squidward's got them fake Js (Transparent PNG) by SodiiumArt on DeviantArt10 novembro 2024 -
 File:Screenshot of faker node.js repository from 2022-01-14.png - Wikimedia Commons10 novembro 2024
File:Screenshot of faker node.js repository from 2022-01-14.png - Wikimedia Commons10 novembro 2024 -
 faker-js examples - CodeSandbox10 novembro 2024
faker-js examples - CodeSandbox10 novembro 2024
você pode gostar
-
 Feels like a movie poster. I can imagine each character's backstory: Genshin Impact10 novembro 2024
Feels like a movie poster. I can imagine each character's backstory: Genshin Impact10 novembro 2024 -
 Jefferson - Teresina,Piauí: Sou professor de matemática experiente10 novembro 2024
Jefferson - Teresina,Piauí: Sou professor de matemática experiente10 novembro 2024 -
 Roblox Guest by blockshapedcat on Newgrounds10 novembro 2024
Roblox Guest by blockshapedcat on Newgrounds10 novembro 2024 -
 Polygon (Labs) on X: FIFA is taking fan engagement onchain, ahead10 novembro 2024
Polygon (Labs) on X: FIFA is taking fan engagement onchain, ahead10 novembro 2024 -
 Subway Surfers Review - Chase Me, Chase Me10 novembro 2024
Subway Surfers Review - Chase Me, Chase Me10 novembro 2024 -
 Microsoft poderá oferecer reembolso para jogos comprados10 novembro 2024
Microsoft poderá oferecer reembolso para jogos comprados10 novembro 2024 -
 Estátua Boneco Demon Slayer Kimetsu No Yaiba Gyomei Himejima10 novembro 2024
Estátua Boneco Demon Slayer Kimetsu No Yaiba Gyomei Himejima10 novembro 2024 -
 Nameless Debates II. Where your ideas matter, not your name…, by Insinq Datum10 novembro 2024
Nameless Debates II. Where your ideas matter, not your name…, by Insinq Datum10 novembro 2024 -
 Set Casino Signboard, Dados De Jogo De Mão Humana, Deck De Cartas De Jogo, Mão Segurando, Roda De Roleta, Máquina Caça-níqueis On-line Com Sorte Setes Jackpot, Jogando E Ícone. Royalty Free SVG10 novembro 2024
Set Casino Signboard, Dados De Jogo De Mão Humana, Deck De Cartas De Jogo, Mão Segurando, Roda De Roleta, Máquina Caça-níqueis On-line Com Sorte Setes Jackpot, Jogando E Ícone. Royalty Free SVG10 novembro 2024 -
 Guia sobre Penpals dicas e ideias para enviar sua primeira carta10 novembro 2024
Guia sobre Penpals dicas e ideias para enviar sua primeira carta10 novembro 2024