Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 23 abril 2025

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

How to Build a WYSIWYG Rich Text HTML Editor - Textarea

Minimal Rich Text Editor With jQuery And FontAwesome - RichText

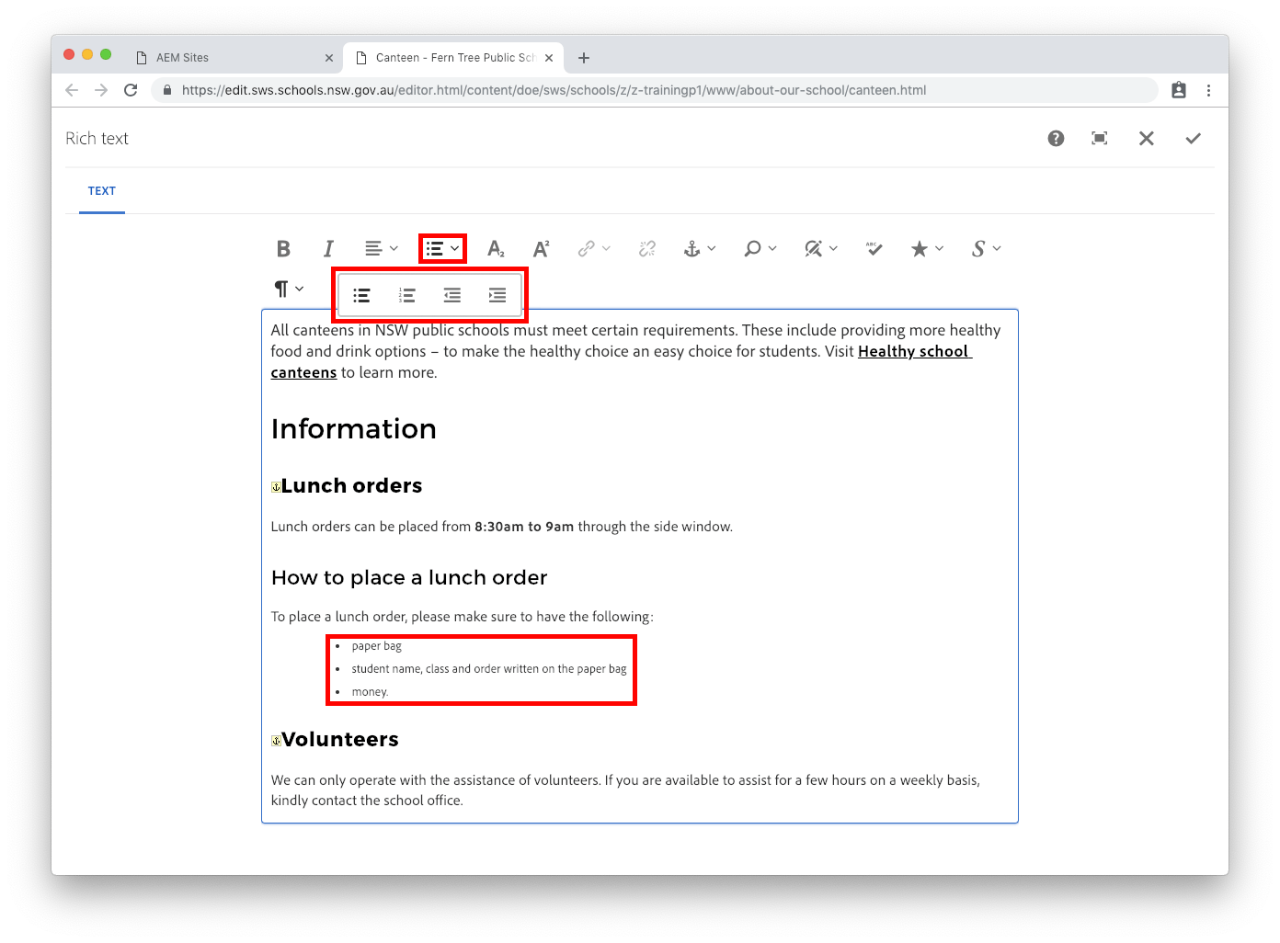
Rich text editor - School website service training and support

Rich Text Editor

What is rich text editor?

Tailwind Editor - Generate TailwindCSS HTML from a WYSIWYG Editor

Add the rich text editor control to a model-driven app - Power

How to Customize the Toolbar in React Rich Text Editor Component

Creating a Rich Text Editor Using the HTML Component

ASP.NET Core Rich Text Editor, Advanced Features

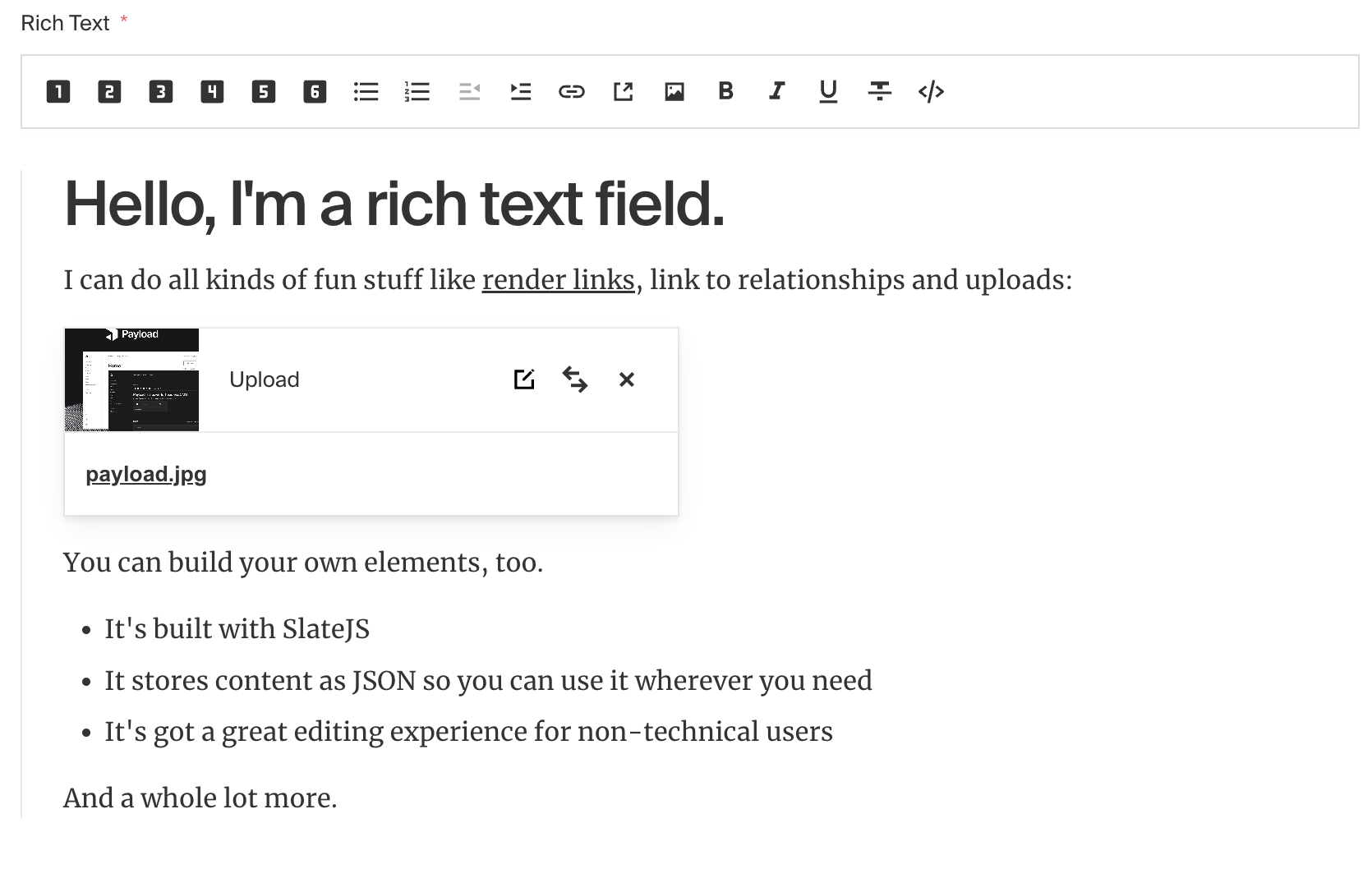
Rich Text Field, Documentation
Recomendado para você
-
 Add Text to a PNG Image – Online PNG Maker23 abril 2025
Add Text to a PNG Image – Online PNG Maker23 abril 2025 -
 Text editor - Free edit tools icons23 abril 2025
Text editor - Free edit tools icons23 abril 2025 -
 Text editor - Wikipedia23 abril 2025
Text editor - Wikipedia23 abril 2025 -
 Text editor - Free edit tools icons23 abril 2025
Text editor - Free edit tools icons23 abril 2025 -
 Difference Between IDE and Text Editor23 abril 2025
Difference Between IDE and Text Editor23 abril 2025 -
 The 15 Most Popular Text Editors for Developers23 abril 2025
The 15 Most Popular Text Editors for Developers23 abril 2025 -
 Text Editor Definition - What is a text editor?23 abril 2025
Text Editor Definition - What is a text editor?23 abril 2025 -
 31 open source text editors you need to try23 abril 2025
31 open source text editors you need to try23 abril 2025 -
 Cb text png download, Picsart hd cb editing text png23 abril 2025
Cb text png download, Picsart hd cb editing text png23 abril 2025 -
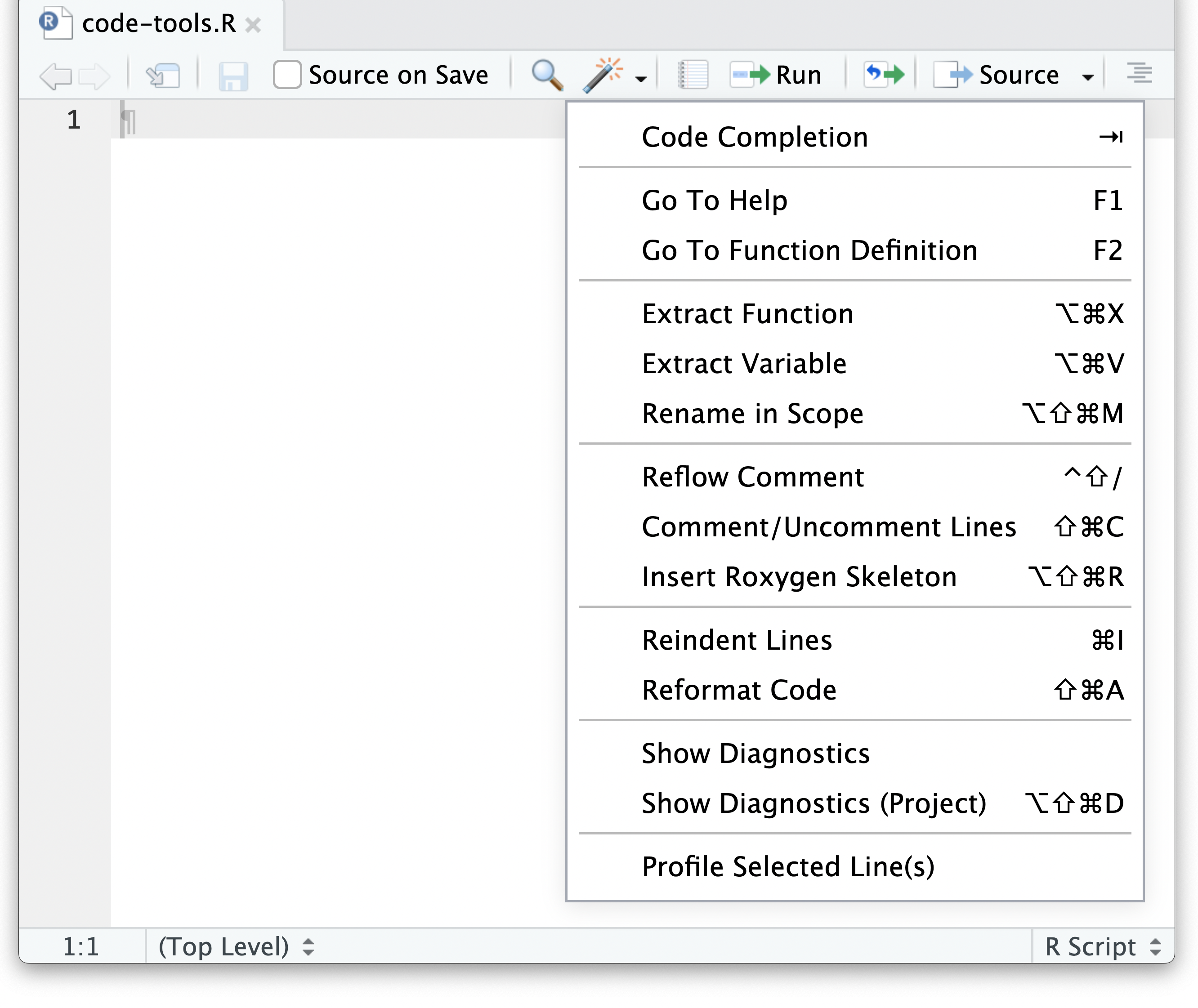
 RStudio User Guide - Text Editor23 abril 2025
RStudio User Guide - Text Editor23 abril 2025
você pode gostar
-
Doodle Jump DC Heroes - Batman v1.7.2 MOD APK - - Android & iOS MODs, Mobile Games & Apps23 abril 2025
-
 Pop Funko Super Tails & Super Silver 2 Pack Sonic The Hedgenog23 abril 2025
Pop Funko Super Tails & Super Silver 2 Pack Sonic The Hedgenog23 abril 2025 -
 Bandana Metal Naruto Shippuden Aldeia Ninja Renegado Cosplay23 abril 2025
Bandana Metal Naruto Shippuden Aldeia Ninja Renegado Cosplay23 abril 2025 -
 QUEBRA-CABEÇA GIGANTE PARQUE DE DIVERSÕES 12 pçs - Editora Sobre Tudo23 abril 2025
QUEBRA-CABEÇA GIGANTE PARQUE DE DIVERSÕES 12 pçs - Editora Sobre Tudo23 abril 2025 -
 Boneca bebe reborn princesa original realista silicone 55 cm nova baby23 abril 2025
Boneca bebe reborn princesa original realista silicone 55 cm nova baby23 abril 2025 -
 o alphabet lore art by meandearth on DeviantArt23 abril 2025
o alphabet lore art by meandearth on DeviantArt23 abril 2025 -
 Desenhos para pintar - Desenho de Gacha Life para Colorir - Imagens e Moldes23 abril 2025
Desenhos para pintar - Desenho de Gacha Life para Colorir - Imagens e Moldes23 abril 2025 -
 PHOTO PHOTOCARD CUBAN-MEXICAN SINGER Bienvenido Granda the mustache that sings23 abril 2025
PHOTO PHOTOCARD CUBAN-MEXICAN SINGER Bienvenido Granda the mustache that sings23 abril 2025 -
 Japanese lyrics to the Attack on Titan opening theme (Guren no Yumiya)23 abril 2025
Japanese lyrics to the Attack on Titan opening theme (Guren no Yumiya)23 abril 2025 -
 Spartak Moscovo x CSKA Moscovo » Placar ao vivo, Palpites, Estatísticas + Odds23 abril 2025
Spartak Moscovo x CSKA Moscovo » Placar ao vivo, Palpites, Estatísticas + Odds23 abril 2025