Steam Hex Colors (CSS Gradient + Brand Gradients)
Por um escritor misterioso
Last updated 23 abril 2025

Using HEX colors like #00adee and #000000, Brand Gradients crafted a stunning gradient background simply by using the brand colors from Steam. You can collect the HEX color codes, CSS gradient, or copy the background as an image!

Blur Background designs, themes, templates and downloadable
.svg)
Red Gradient: +55 Background Gradient Colors with CSS

Understanding CSS Color Gradients for the Front-end and Data
.svg)
Red Gradient: +55 Background Gradient Colors with CSS

How to make a gradient background like this? : r/web_design

Tint And Shade: Over 42,731 Royalty-Free Licensable Stock

8 Amazing Website Gradient Backgrounds to Check Out: The Ultimate

Trendy Gradients in Web Design

Bulma Hex Colors (CSS Gradient + Brand Gradients)

100+ Shades of Red Color Palettes — CSS Gradient

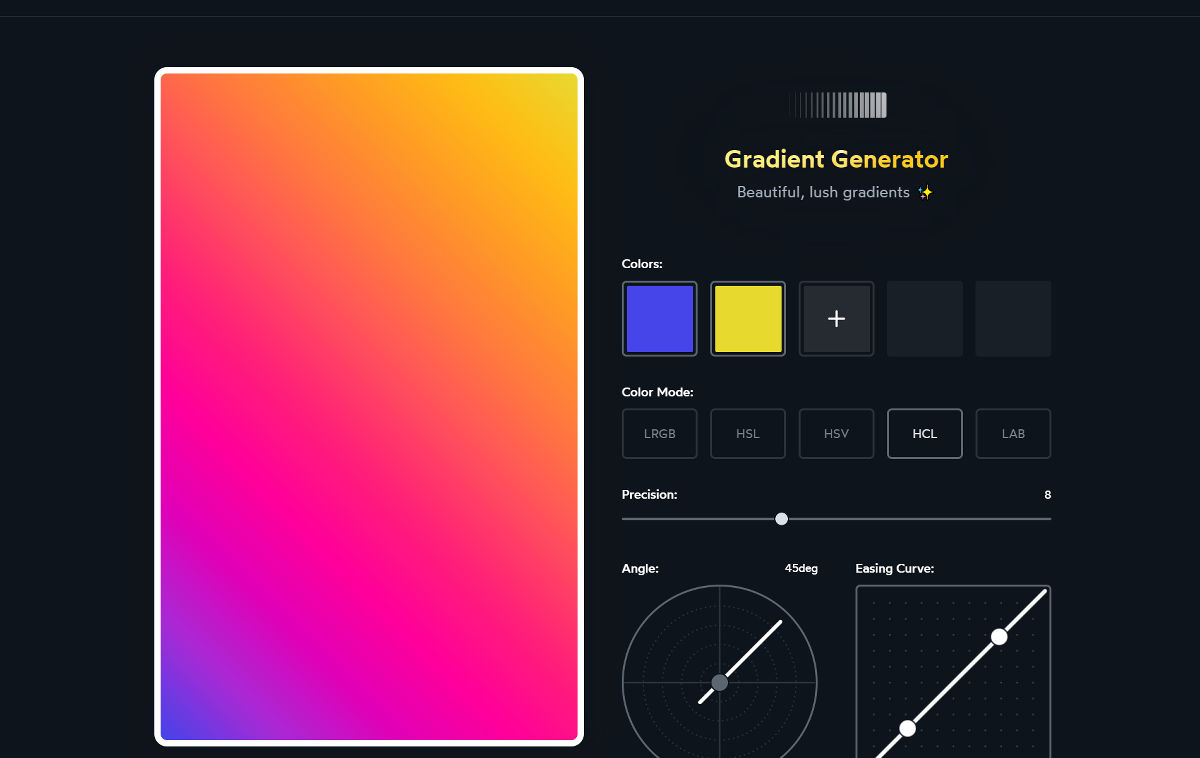
The Best CSS Gradient Generators for Designers

Tint And Shade: Over 42,731 Royalty-Free Licensable Stock

CSS Gradient Generator' review that can create a beautiful
Recomendado para você
-
Steam Community :: Guide :: Best Steam Backgrounds Based On Colors23 abril 2025
-
 CUSTOM STEAM PROFILE THEME COLOR (TUTORIAL)23 abril 2025
CUSTOM STEAM PROFILE THEME COLOR (TUTORIAL)23 abril 2025 -
 Steam's new default background :: Artwork Profiles23 abril 2025
Steam's new default background :: Artwork Profiles23 abril 2025 -
 color vapor abstract background ink blue pink gas in 202323 abril 2025
color vapor abstract background ink blue pink gas in 202323 abril 2025 -
 Smoke Or Fog Steam Set On Black Color Background Hazy Steam Curls For Decorative Special Effect Cigarette Fumes Or Dry Ice Smoking Design Stock Photo - Download Image Now - iStock23 abril 2025
Smoke Or Fog Steam Set On Black Color Background Hazy Steam Curls For Decorative Special Effect Cigarette Fumes Or Dry Ice Smoking Design Stock Photo - Download Image Now - iStock23 abril 2025 -
 Smoke from Ultrasonic Aroma Diffuser and colorful light on black background. Color Steam moving in dark. Real Artificial smoke in Colorful light on black. Represent mood and tone feeling of Cyber punk23 abril 2025
Smoke from Ultrasonic Aroma Diffuser and colorful light on black background. Color Steam moving in dark. Real Artificial smoke in Colorful light on black. Represent mood and tone feeling of Cyber punk23 abril 2025 -
 Nadia Wire - Shop knitted clothing23 abril 2025
Nadia Wire - Shop knitted clothing23 abril 2025 -
 Abstract colored smoke hookah on dark background. Texture. Art Design element. Personal vaporizers fragrant steam. Concept of alternative non-nicotine smoking. E-cigarette. Evaporator Stock Photo - Alamy23 abril 2025
Abstract colored smoke hookah on dark background. Texture. Art Design element. Personal vaporizers fragrant steam. Concept of alternative non-nicotine smoking. E-cigarette. Evaporator Stock Photo - Alamy23 abril 2025 -
 Exotic landscape with dark goo23 abril 2025
Exotic landscape with dark goo23 abril 2025 -
 Steam Or Smoke On Black Background - Stock Video23 abril 2025
Steam Or Smoke On Black Background - Stock Video23 abril 2025
você pode gostar
-
 What's The Difference Between Pokémon Brilliant Diamond, 52% OFF23 abril 2025
What's The Difference Between Pokémon Brilliant Diamond, 52% OFF23 abril 2025 -
 Morcego De Halloween Para Design Ilustração do Vetor - Ilustração de céu, arte: 17876020623 abril 2025
Morcego De Halloween Para Design Ilustração do Vetor - Ilustração de céu, arte: 17876020623 abril 2025 -
Buy fnaf Hide Security Breach - Microsoft Store23 abril 2025
-
 This item is unavailable23 abril 2025
This item is unavailable23 abril 2025 -
 Netflix Announces Extra Member Tier as First Step of U.S. Password-Sharing Crackdown23 abril 2025
Netflix Announces Extra Member Tier as First Step of U.S. Password-Sharing Crackdown23 abril 2025 -
 Sasaki and Miyano ep4 - Who's The Uke? - I drink and watch anime23 abril 2025
Sasaki and Miyano ep4 - Who's The Uke? - I drink and watch anime23 abril 2025 -
 Pista de papelão para carrinhos: passo a passo fácil e ideias criativas23 abril 2025
Pista de papelão para carrinhos: passo a passo fácil e ideias criativas23 abril 2025 -
 O maior estádio de tênis do mundo23 abril 2025
O maior estádio de tênis do mundo23 abril 2025 -
 Joga com - As princesas - Europrice23 abril 2025
Joga com - As princesas - Europrice23 abril 2025 -
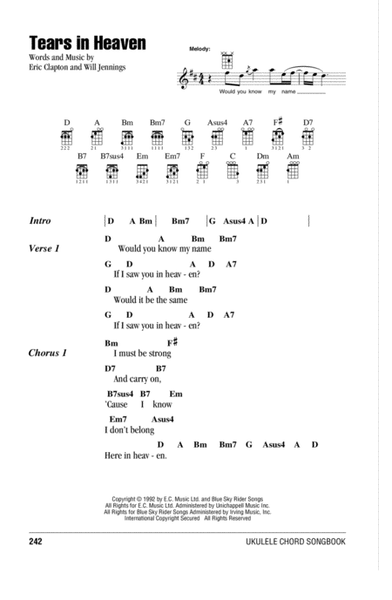
 Tears In Heaven by Eric Clapton - Ukulele - Digital Sheet Music23 abril 2025
Tears In Heaven by Eric Clapton - Ukulele - Digital Sheet Music23 abril 2025