javascript -
Por um escritor misterioso
Last updated 09 novembro 2024

My intentions are to create a schedule layout where each <li> item are placed on the Y axis relative to a timeline on the left. The problem occur when more then one <li> are placed

css - How do I stop these divs from overlapping? - Stack Overflow

Most popular programming languages to learn in 2022

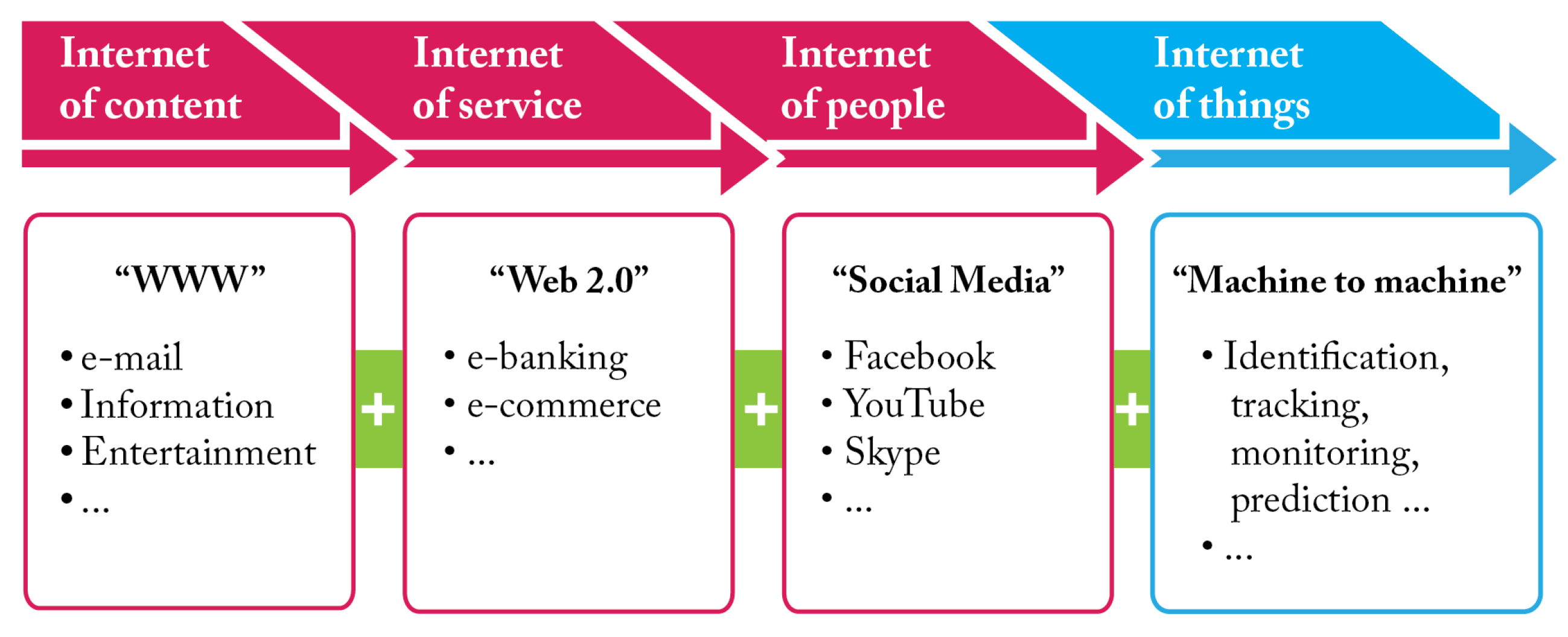
IoT, Free Full-Text

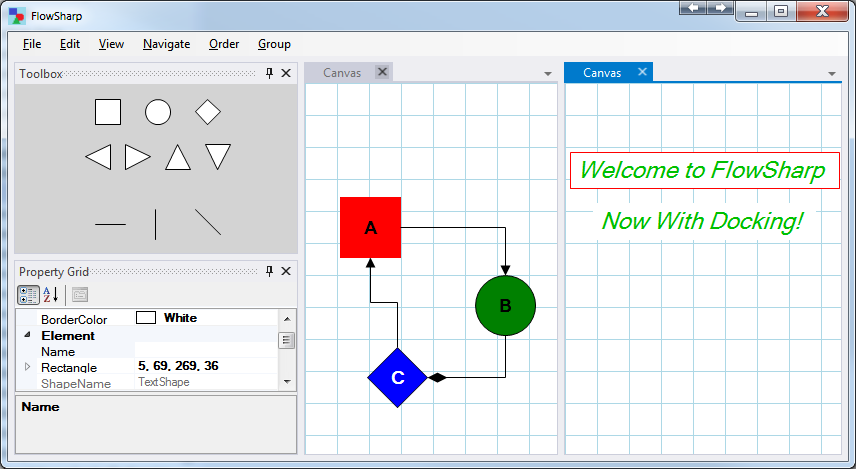
FlowSharp - CodeProject

javascript - Overlapping multiple div using CSS? - Stack Overflow

Minerals, Free Full-Text

How to click through a div to its underlying elements in CSS

CSS Accordion Examples That Are Amazing and Open Source

The Mega Webflow Course for Beginners - Learn to build a Portfolio

DBA Consulting Blog
Recomendado para você
-
 Steam backgrounds aren't cropping right. I used steam design for it, but the image wont work. Tried everything : r/Steam09 novembro 2024
Steam backgrounds aren't cropping right. I used steam design for it, but the image wont work. Tried everything : r/Steam09 novembro 2024 -
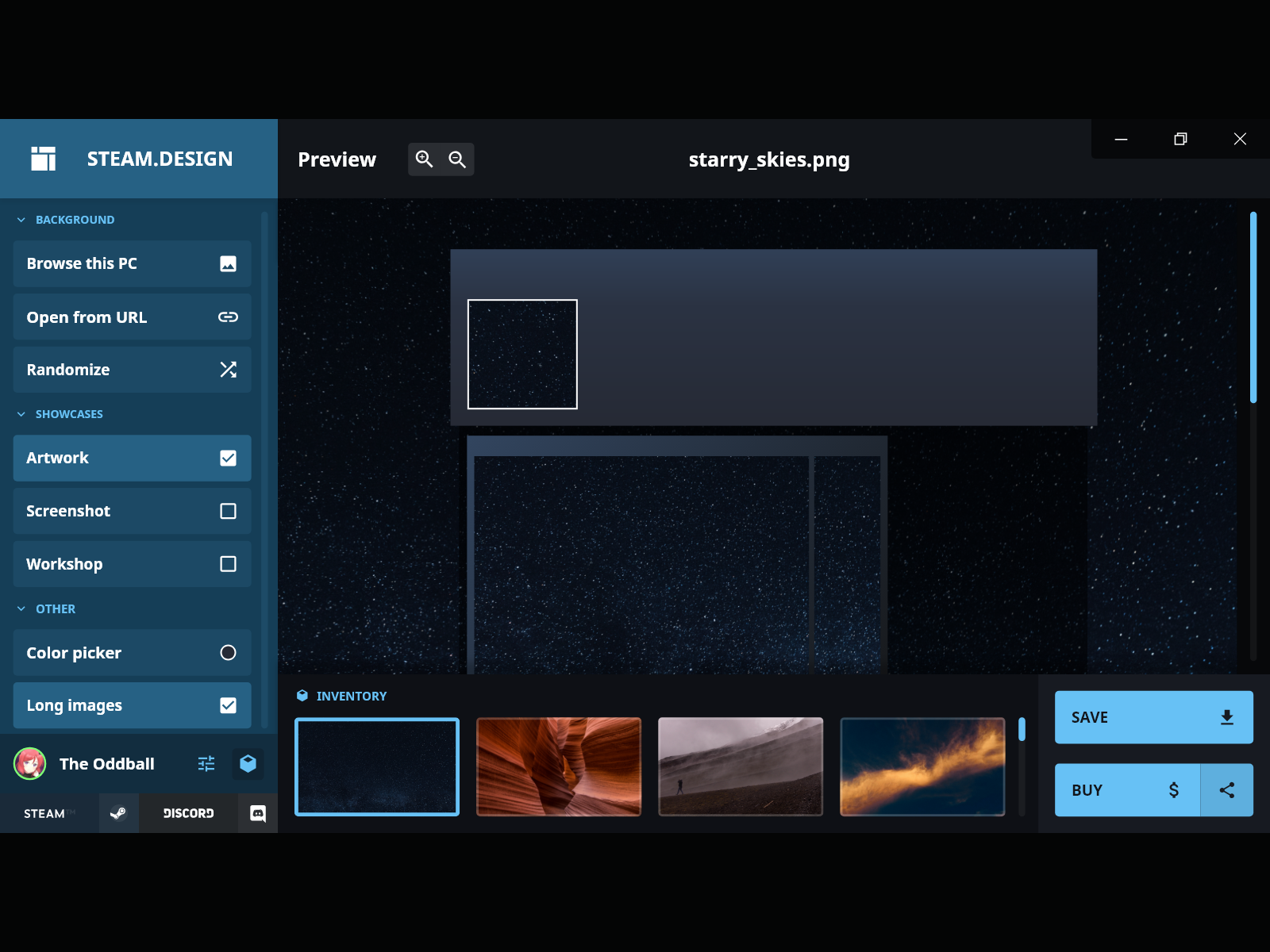
 Steam.design app mockup by Rajath R on Dribbble09 novembro 2024
Steam.design app mockup by Rajath R on Dribbble09 novembro 2024 -
 HOW TO UPLOAD LONG ARTWORK SHOWCASE ON STEAM, LONG ARTWORK TUTORIAL09 novembro 2024
HOW TO UPLOAD LONG ARTWORK SHOWCASE ON STEAM, LONG ARTWORK TUTORIAL09 novembro 2024 -
 Satoru Gojo (Jujutsu Kaisen) by hellhound0101 on DeviantArt09 novembro 2024
Satoru Gojo (Jujutsu Kaisen) by hellhound0101 on DeviantArt09 novembro 2024 -
 Gabrielly psychologist - brand design on Behance09 novembro 2024
Gabrielly psychologist - brand design on Behance09 novembro 2024 -
![Bug]: Can not move(save) generated image from text2img · Issue #5133 · AUTOMATIC1111/stable-diffusion-webui · GitHub](https://user-images.githubusercontent.com/119253632/204155763-bc72cfeb-b7aa-47d0-87bc-7b9f1c663178.png) Bug]: Can not move(save) generated image from text2img · Issue #5133 · AUTOMATIC1111/stable-diffusion-webui · GitHub09 novembro 2024
Bug]: Can not move(save) generated image from text2img · Issue #5133 · AUTOMATIC1111/stable-diffusion-webui · GitHub09 novembro 2024 -
 Remove Background AI image eraser bg free online for Photos09 novembro 2024
Remove Background AI image eraser bg free online for Photos09 novembro 2024 -
 Auto gates,Garage Doors,Intercoms&Car Park Solutions, Bespoke Access09 novembro 2024
Auto gates,Garage Doors,Intercoms&Car Park Solutions, Bespoke Access09 novembro 2024 -
![Cadian Guardsmen [Warhammer 40K] - Sevatar's Ko-fi Shop - Ko-fi ❤️ Where creators get support from fans through donations, memberships, shop sales and more! The original 'Buy Me a Coffee' Page.](https://storage.ko-fi.com/cdn/useruploads/display/5f5cb4c3-36a3-4a8c-8ebc-4be9df60f26e_preview.gif) Cadian Guardsmen [Warhammer 40K] - Sevatar's Ko-fi Shop - Ko-fi ❤️ Where creators get support from fans through donations, memberships, shop sales and more! The original 'Buy Me a Coffee' Page.09 novembro 2024
Cadian Guardsmen [Warhammer 40K] - Sevatar's Ko-fi Shop - Ko-fi ❤️ Where creators get support from fans through donations, memberships, shop sales and more! The original 'Buy Me a Coffee' Page.09 novembro 2024 -
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24007866/acastro_STK109_microsoft_02.jpg) Microsoft PowerToys' Crop and Lock lets you make mini app windows - The Verge09 novembro 2024
Microsoft PowerToys' Crop and Lock lets you make mini app windows - The Verge09 novembro 2024
você pode gostar
-
 62 fotos de stock e banco de imagens de Jedidiah Goodacre - Getty Images09 novembro 2024
62 fotos de stock e banco de imagens de Jedidiah Goodacre - Getty Images09 novembro 2024 -
 Android emulator inverted colors - OpenFL Community09 novembro 2024
Android emulator inverted colors - OpenFL Community09 novembro 2024 -
 Baki Hanma09 novembro 2024
Baki Hanma09 novembro 2024 -
Champions League 2022/23: saiba onde ver os jogos da semana na TV e pela internet [11/04/23]09 novembro 2024
-
 10 Cool Anime Hairstyles, Ranked By How Much Maintenance They Must Require09 novembro 2024
10 Cool Anime Hairstyles, Ranked By How Much Maintenance They Must Require09 novembro 2024 -
 Após mais de um ano do término do namoro, Ananda fala sobre amizade com JP Mota - Revista Atrevida09 novembro 2024
Após mais de um ano do término do namoro, Ananda fala sobre amizade com JP Mota - Revista Atrevida09 novembro 2024 -
 spawn de frutas blox fruits sea 109 novembro 2024
spawn de frutas blox fruits sea 109 novembro 2024 -
Halloween Bubble Shooter for Nintendo Switch - Nintendo Official Site09 novembro 2024
-
 Arábia Saudita: FIFA anuncia Jidá como sede do Mundial de Clubes de 2023 – RNA09 novembro 2024
Arábia Saudita: FIFA anuncia Jidá como sede do Mundial de Clubes de 2023 – RNA09 novembro 2024 -
 11 Places You Can Get Free Sound Effects for Your Game Development09 novembro 2024
11 Places You Can Get Free Sound Effects for Your Game Development09 novembro 2024
