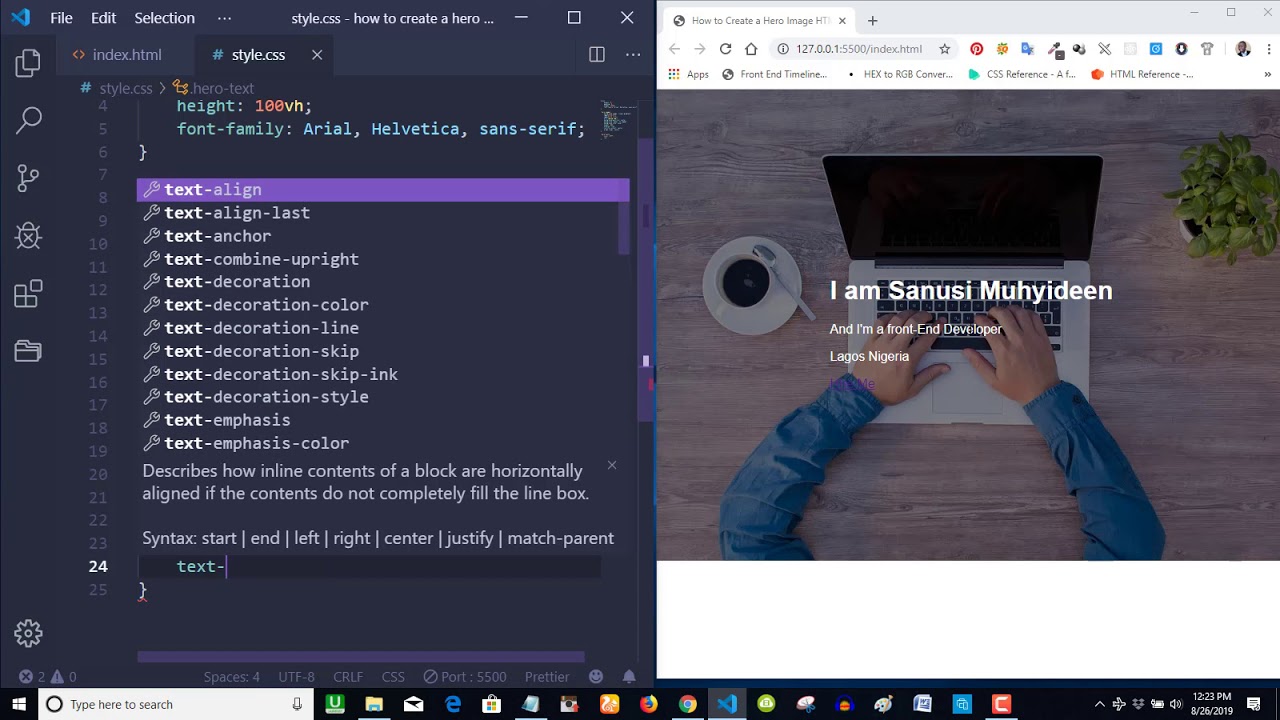
How to create a Hero Image using HTML and CSS ? - GeeksforGeeks
Por um escritor misterioso
Last updated 28 março 2025

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Sensors, Free Full-Text
How to use the Blogger theme to create a blog - Quora
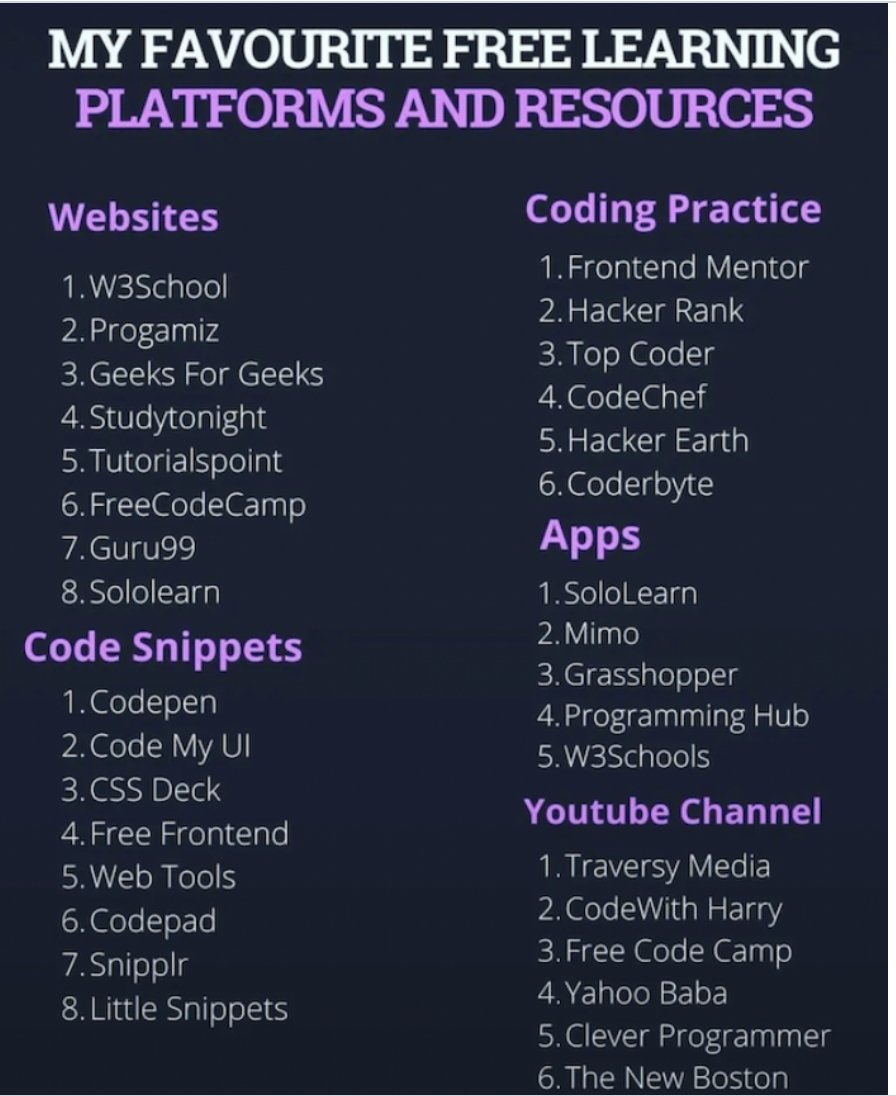
GitHub - Fueler-io/Web-Development-Resources: One and only place on the internet for all Web Development Resources.

A CLONED PIGGYVEST LANDING PAGE, SIGNUP/CREATE ACCOUNT PAGE AND LOG IN PAGE, by Muhammed Muhammed

Lexis Jindra (@lexisvon) / X

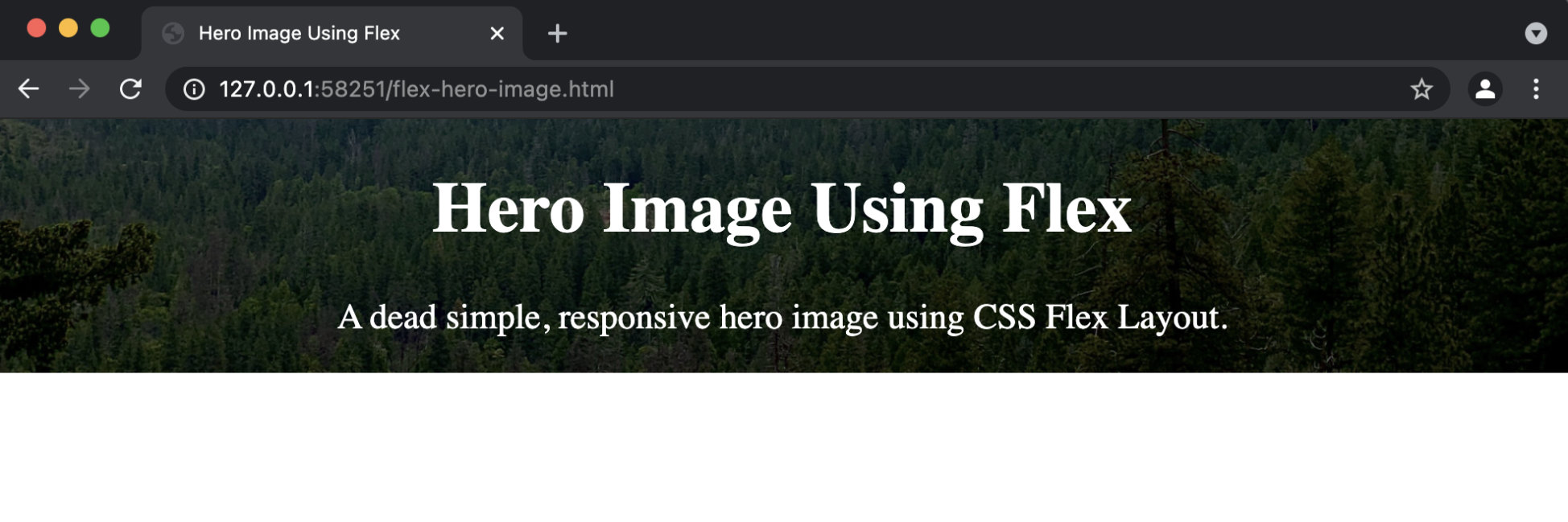
Responsive Full Width Hero Image Using Flex

How to Create a Hero Image HTML And CSS Only
Solved] Using jquery, implement a movie slider like the attach picture.

90Projects in 90Days using HTML CSS and JavaScript with Source Code

How to Create a Full Page Hero Image with HTML and CSS - Developer Drive
Recomendado para você
-
 DSA Registration & Training- How To LogIn In Hero FinCorp CRM28 março 2025
DSA Registration & Training- How To LogIn In Hero FinCorp CRM28 março 2025 -
 HeroFincorp Loan Agent Kaise Bane28 março 2025
HeroFincorp Loan Agent Kaise Bane28 março 2025 -
 Careers - Latest Jobs, Recruitments and Vacancies - HeroFinCorp28 março 2025
Careers - Latest Jobs, Recruitments and Vacancies - HeroFinCorp28 março 2025 -
 Resources, Acoustic MarTech Blog28 março 2025
Resources, Acoustic MarTech Blog28 março 2025 -
 DSA Registration, Loan DSA, Credit Cards DSA28 março 2025
DSA Registration, Loan DSA, Credit Cards DSA28 março 2025 -
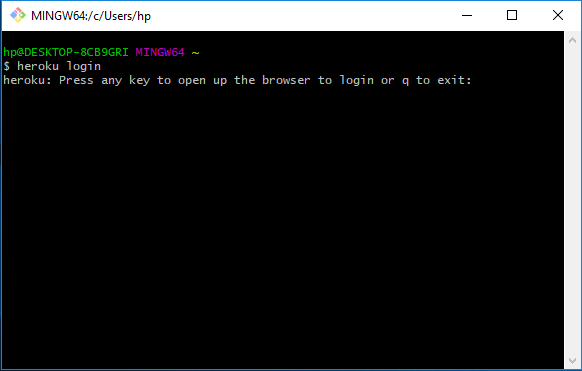
 How to Make Changes to The Application Deployed on Heroku28 março 2025
How to Make Changes to The Application Deployed on Heroku28 março 2025 -
 Improving efficiency within the audit process by using digital28 março 2025
Improving efficiency within the audit process by using digital28 março 2025 -
 AbPaisa - Quora28 março 2025
AbPaisa - Quora28 março 2025 -
 cover.jpg28 março 2025
cover.jpg28 março 2025 -
 City & State NY 082922 by City & State - Issuu28 março 2025
City & State NY 082922 by City & State - Issuu28 março 2025
você pode gostar
-
 Adesivo Quadrado Símbolo japonês do Kanji do amor28 março 2025
Adesivo Quadrado Símbolo japonês do Kanji do amor28 março 2025 -
![MP4 to GIF Converter [Online & Free] – Movavi Video Converter](https://cdn.movavi.io/pages/0013/30/cf0f40b3b15a792877c8efbc2aec5c794b0bbfcb.webp) MP4 to GIF Converter [Online & Free] – Movavi Video Converter28 março 2025
MP4 to GIF Converter [Online & Free] – Movavi Video Converter28 março 2025 -
 Taylor Swift lança clipe de End Game28 março 2025
Taylor Swift lança clipe de End Game28 março 2025 -
![AmiAmi [Character & Hobby Shop] TV Anime Sore demo Ayumu wa Yosetekuru Character Tin Badge Aymu Tanaka(Released)](https://img.amiami.com/images/product/main/223/GOODS-04253507.jpg) AmiAmi [Character & Hobby Shop] TV Anime Sore demo Ayumu wa Yosetekuru Character Tin Badge Aymu Tanaka(Released)28 março 2025
AmiAmi [Character & Hobby Shop] TV Anime Sore demo Ayumu wa Yosetekuru Character Tin Badge Aymu Tanaka(Released)28 março 2025 -
Yes Or No Wheel28 março 2025
-
 Jogos pedagógicos de Matemática aproximam crianças e pais - Prefeitura de Curitiba28 março 2025
Jogos pedagógicos de Matemática aproximam crianças e pais - Prefeitura de Curitiba28 março 2025 -
 Rebel Moon: Zack Snyder publica primeiras imagens do filme; confira28 março 2025
Rebel Moon: Zack Snyder publica primeiras imagens do filme; confira28 março 2025 -
magical senpai manga ending|TikTok Search28 março 2025
-
 FORTNITE Nerf Gun Yellow Sniper Rifle With Scope And Magazine28 março 2025
FORTNITE Nerf Gun Yellow Sniper Rifle With Scope And Magazine28 março 2025 -
/) How to cheek-kiss – a quick guide ‹ GO Blog28 março 2025
How to cheek-kiss – a quick guide ‹ GO Blog28 março 2025

