How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 23 abril 2025


We migrated 50,000 lines of code to React Server Components

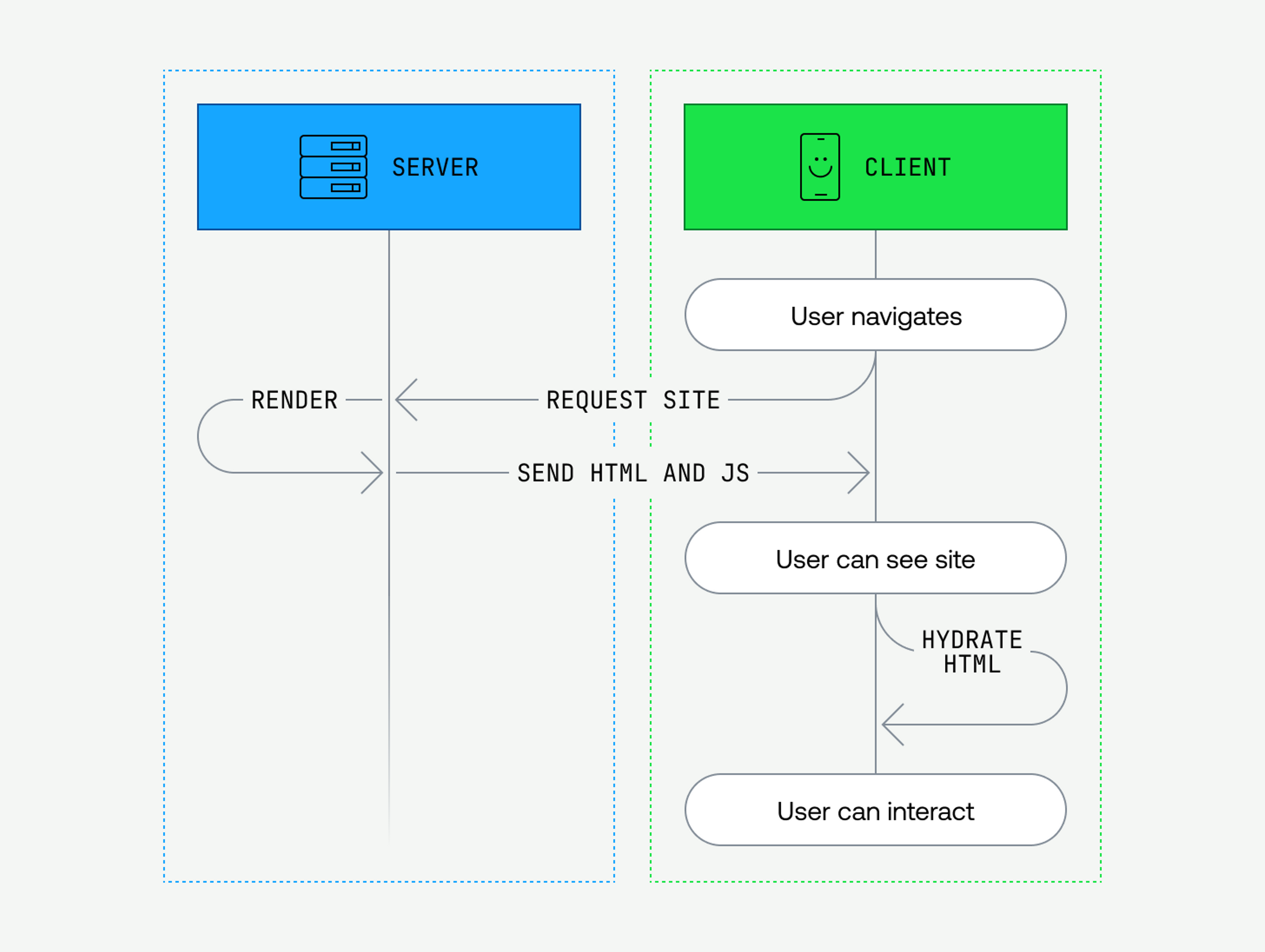
Rendering: Server Components

Getting Started With React Server Side Rendering Using Next.js, by Adam Galtrey

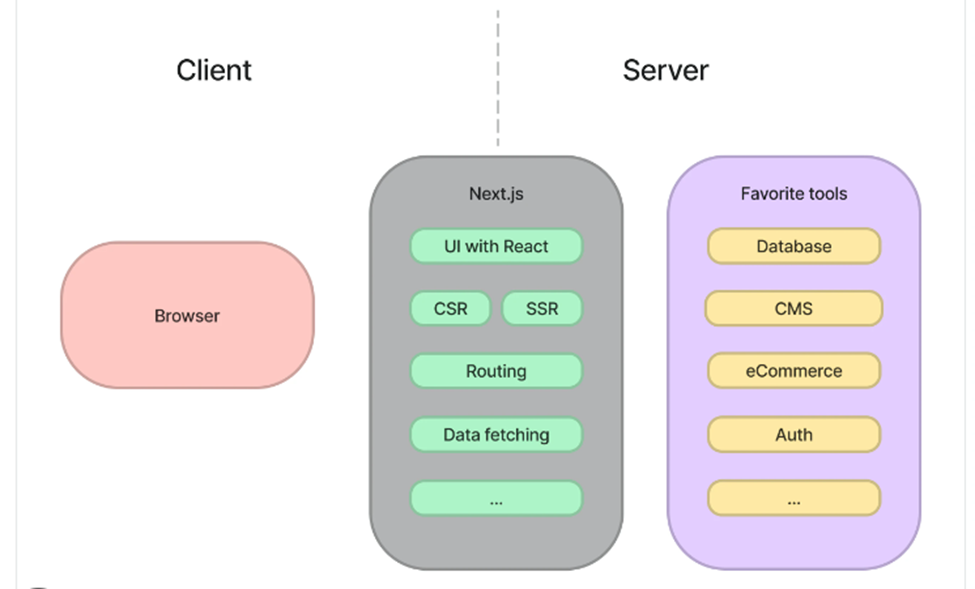
NextJS Server Side Rendering Framework Guideline

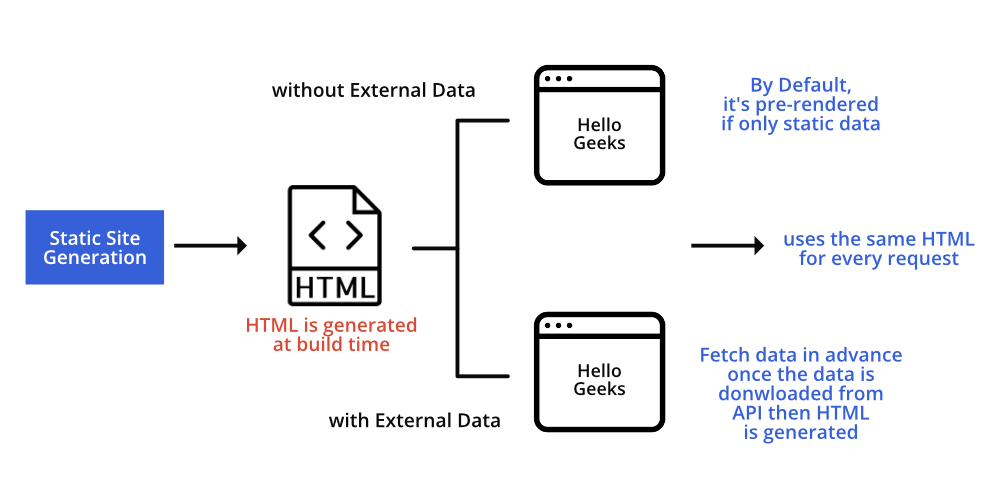
Different forms of Pre-rendering in NextJS - GeeksforGeeks

Routing: Loading UI and Streaming

Data fetching in Next.js with getServerSideProps and getStaticProps - LogRocket Blog
Building Your Application: Data Fetching

Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

Next.js Tutorial - 36 - Client-side Data Fetching

Routing: Loading UI and Streaming

A React Developer's Basic Guide to Data Fetching in Next.js 13, by Chaitanya Joshi, Nov, 2023

Next.js 13 and React Suspense: Create a loading component - LogRocket Blog

Data Fetching in Next.js - DEV Community
Recomendado para você
-
 Loading GIF Examples23 abril 2025
Loading GIF Examples23 abril 2025 -
 Cartoon Snail Loading Loading Gif Animation PNG Images23 abril 2025
Cartoon Snail Loading Loading Gif Animation PNG Images23 abril 2025 -
 Loader GIFs - Get the best gif on GIFER23 abril 2025
Loader GIFs - Get the best gif on GIFER23 abril 2025 -
 circle-loading-gif23 abril 2025
circle-loading-gif23 abril 2025 -
 Loading GIFs on a Transparent or Opaque Background23 abril 2025
Loading GIFs on a Transparent or Opaque Background23 abril 2025 -
 13,501 Loading Hands Lottie Animations - Free in JSON, LOTTIE, GIF23 abril 2025
13,501 Loading Hands Lottie Animations - Free in JSON, LOTTIE, GIF23 abril 2025 -
 Index of /assets/img23 abril 2025
Index of /assets/img23 abril 2025 -
 loading gif Icon - Free PNG & SVG 4149170 - Noun Project23 abril 2025
loading gif Icon - Free PNG & SVG 4149170 - Noun Project23 abril 2025 -
 Animation Loading Circle Icon Loading Gif Loading Screen Gif23 abril 2025
Animation Loading Circle Icon Loading Gif Loading Screen Gif23 abril 2025 -
 loading-food.gif23 abril 2025
loading-food.gif23 abril 2025
você pode gostar
-
 9th world champion Tigran Petrosian would've turned 92 today! : r/chess23 abril 2025
9th world champion Tigran Petrosian would've turned 92 today! : r/chess23 abril 2025 -
 Celina🌙セリーナ on X: I love how some animes change the animation for the ED too to fit the episode, ngl it made me so emotional Time for me to find time to23 abril 2025
Celina🌙セリーナ on X: I love how some animes change the animation for the ED too to fit the episode, ngl it made me so emotional Time for me to find time to23 abril 2025 -
 eFOOTBALLHUB23 abril 2025
eFOOTBALLHUB23 abril 2025 -
 Mr Love: Queen's Choice (Anime) –23 abril 2025
Mr Love: Queen's Choice (Anime) –23 abril 2025 -
 Copo Chantilly Personalizado Roblox - 300 Ml23 abril 2025
Copo Chantilly Personalizado Roblox - 300 Ml23 abril 2025 -
 ボード「nerd」のピン23 abril 2025
ボード「nerd」のピン23 abril 2025 -
Dream sapnap Minecraft Skins23 abril 2025
-
 Fangirl Mode On: Lee Joon Gi joins Resident Evil:The Final Chapter – A Lifestyle Blog of Chic & Sassy Mom23 abril 2025
Fangirl Mode On: Lee Joon Gi joins Resident Evil:The Final Chapter – A Lifestyle Blog of Chic & Sassy Mom23 abril 2025 -
 Vetor Jogo de xadrez 2D - rei 2 download gratuito23 abril 2025
Vetor Jogo de xadrez 2D - rei 2 download gratuito23 abril 2025 -
 Volta às aulas nas Escolas Salesianas do Brasil23 abril 2025
Volta às aulas nas Escolas Salesianas do Brasil23 abril 2025