css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 23 abril 2025

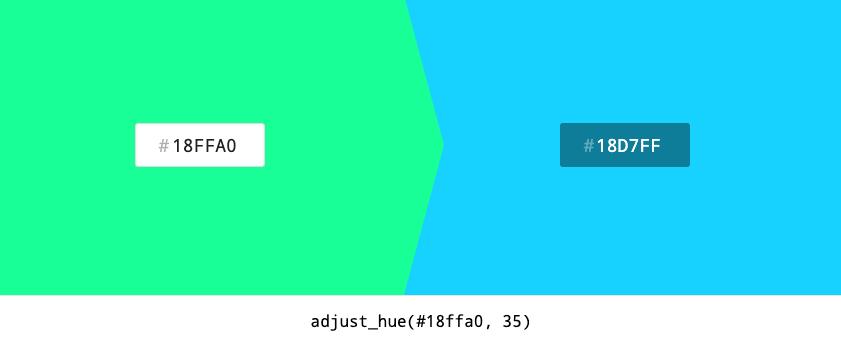
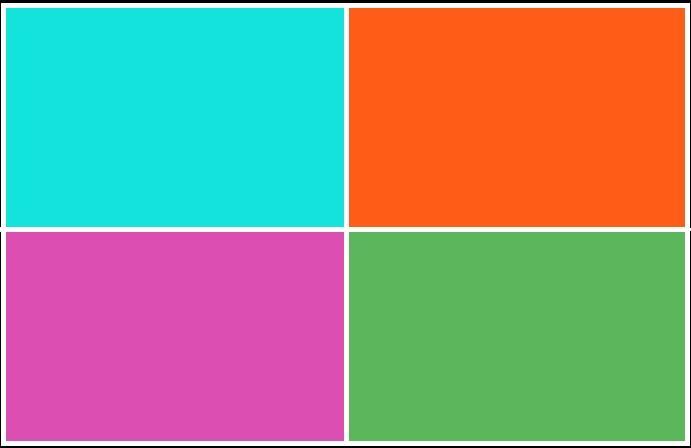
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

html - CSS filter:invert not working with background-color - Stack Overflow

Using CSS3 Filters to Enhance your Transitions - Tangled in Design

Solved ACTIVITY Jump to level 1 Set color to deeppink for

javascript - SweetAlert - Change Color of Button - Stack Overflow

CSSNotes For Professionals, PDF, Html Element

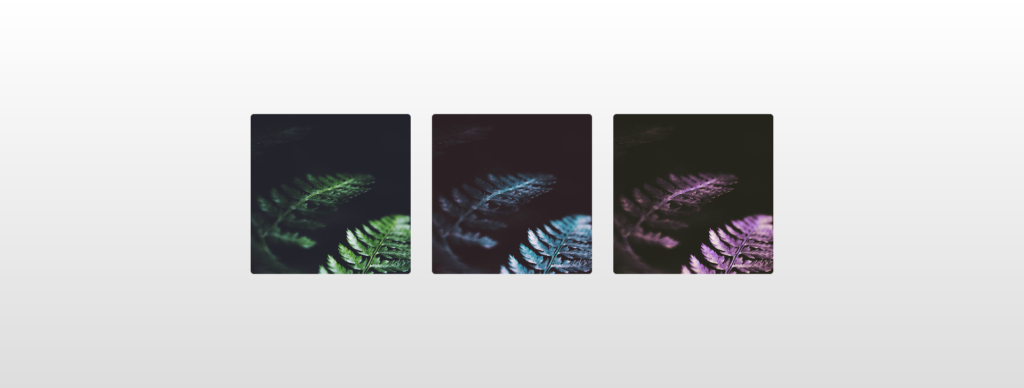
The CSS hue-rotate() Filter Function - AppCode

Ana Tudor – CSS-Tricks

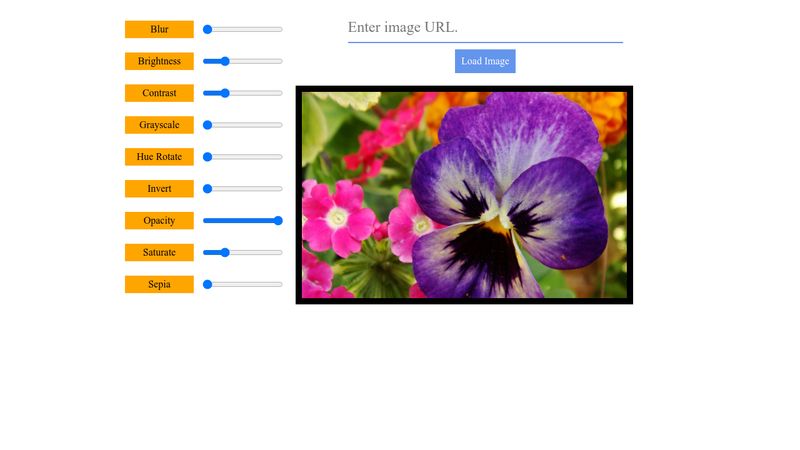
CSS filters demo

CSS Filter invert #css #css3 #filter #invert #style #csstips #csstricks #uiux #interviewpro

How I Made This Realistic Red Switch (Pure CSS) - DEV Community
Ana Tudor – CSS-Tricks

html - CSS filter:invert not working with background-color - Stack Overflow

filter - CSS hue-rotate from red to specific colour - Stack Overflow

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow
Recomendado para você
-
 7 Best Free Color Inverters To Invert Colors on iPhone and Android23 abril 2025
7 Best Free Color Inverters To Invert Colors on iPhone and Android23 abril 2025 -
 Gifgit - Free Online Image Editor23 abril 2025
Gifgit - Free Online Image Editor23 abril 2025 -
 How to Invert Colors of Video/Photo for Free23 abril 2025
How to Invert Colors of Video/Photo for Free23 abril 2025 -
 How to Invert the Colors on a Picture (and Why You Might Want To)23 abril 2025
How to Invert the Colors on a Picture (and Why You Might Want To)23 abril 2025 -
How to invert colors in Photoshop - Adobe23 abril 2025
-
How to Invert the Colors on an iPhone in 2 Ways23 abril 2025
-
 INVERTED COLOR ART CHALLENGE - Posca Pen Edition23 abril 2025
INVERTED COLOR ART CHALLENGE - Posca Pen Edition23 abril 2025 -
 Python - Color Inversion using Pillow - GeeksforGeeks23 abril 2025
Python - Color Inversion using Pillow - GeeksforGeeks23 abril 2025 -
 Image Processing Algorithms Part 7: Colour Inversion And Solarisation23 abril 2025
Image Processing Algorithms Part 7: Colour Inversion And Solarisation23 abril 2025 -
 Use display and text size preferences on your iPhone, iPad, and iPod touch - Apple Support23 abril 2025
Use display and text size preferences on your iPhone, iPad, and iPod touch - Apple Support23 abril 2025
você pode gostar
-
Assista ate o final para ver tudo ✨ Eu e a Duda fomos dar aquela conf23 abril 2025
-
 Livro: Tie-break: a Saga Dourada do Vôlei Masculino do Brasil - Rodrigo Koch23 abril 2025
Livro: Tie-break: a Saga Dourada do Vôlei Masculino do Brasil - Rodrigo Koch23 abril 2025 -
 My Subjugation: Soggy Cursed God SSS+10 Setup : r/NieRReincarnation23 abril 2025
My Subjugation: Soggy Cursed God SSS+10 Setup : r/NieRReincarnation23 abril 2025 -
 Vampiro rápido e fácil! Maquiagem de Halloween!23 abril 2025
Vampiro rápido e fácil! Maquiagem de Halloween!23 abril 2025 -
 Withered Chica Stuck In Vent, HD Png Download , Transparent Png Image - PNGitem23 abril 2025
Withered Chica Stuck In Vent, HD Png Download , Transparent Png Image - PNGitem23 abril 2025 -
 ayanokoji kiyotaka neon light|TikTok Search23 abril 2025
ayanokoji kiyotaka neon light|TikTok Search23 abril 2025 -
 Topic · Dublado ·23 abril 2025
Topic · Dublado ·23 abril 2025 -
 All Of Us Are Dead” Star Cho Yi Hyun Shares How “Twilight” Influenced Her Character, Lee Jung Jae's Reaction, And More23 abril 2025
All Of Us Are Dead” Star Cho Yi Hyun Shares How “Twilight” Influenced Her Character, Lee Jung Jae's Reaction, And More23 abril 2025 -
 EoTRRMBB $ Cortes de pelo de peluquero, Cortes de pelo, Diseños23 abril 2025
EoTRRMBB $ Cortes de pelo de peluquero, Cortes de pelo, Diseños23 abril 2025 -
 Buy Roblox 25 USD (Global) with Vodafone Cash (reseller)23 abril 2025
Buy Roblox 25 USD (Global) with Vodafone Cash (reseller)23 abril 2025

