css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Last updated 24 abril 2025

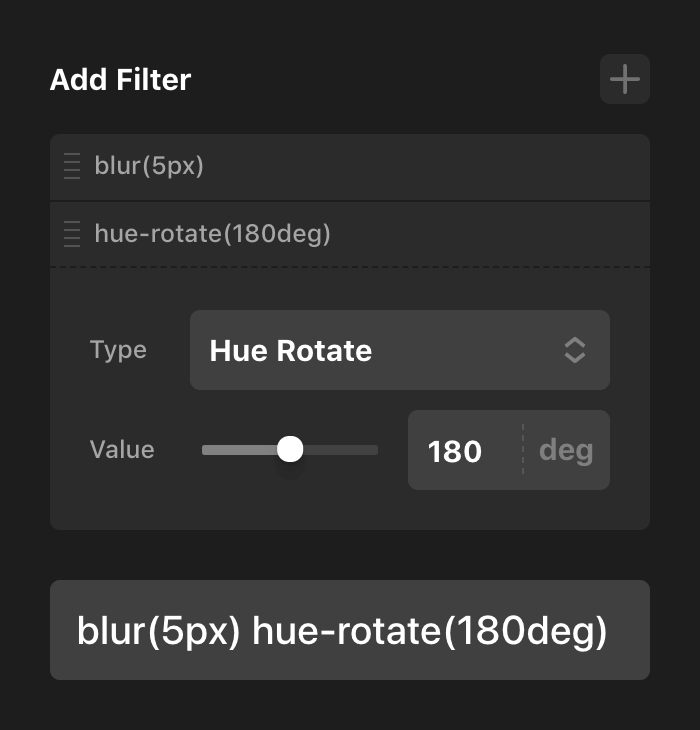
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

html - CSS filter: use hue rotation to change certain colors only

hue-rotate() · WebPlatform Docs

The complete guide to CSS media queries

Using CSS filters to change SVG colours, by Charlotte Pearce

Everything You Need to Know about All 11 CSS Filters - CoderPad

Effects Module

Dark Mode in CSS (toggle) - DEV Community

Using CSS filters to change SVG colours, by Charlotte Pearce

filter CSS-Tricks - CSS-Tricks

Animating multiple CSS filters? - GSAP - GreenSock

graphics - Why doesn't hue rotation by +180deg and -180deg yield

html - Change color of PNG image via CSS? - Stack Overflow

Converting Colors - Manipulate the Colors of an Image with CSS

CSS backdrop-filter Property - GeeksforGeeks
Recomendado para você
-
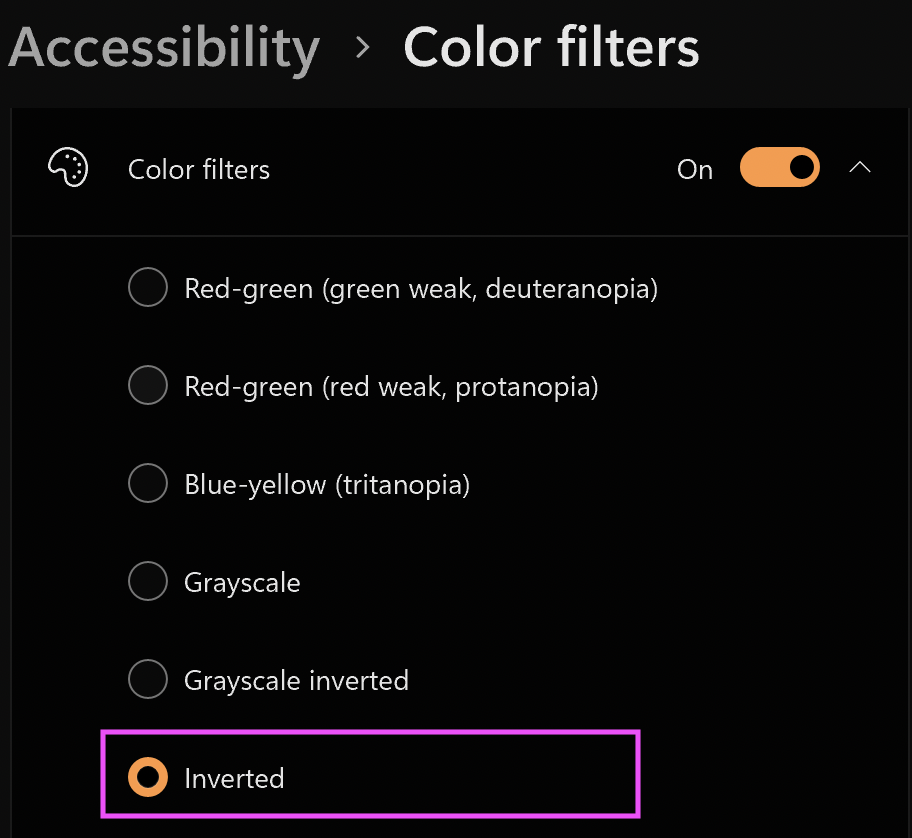
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1024 abril 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1024 abril 2025 -
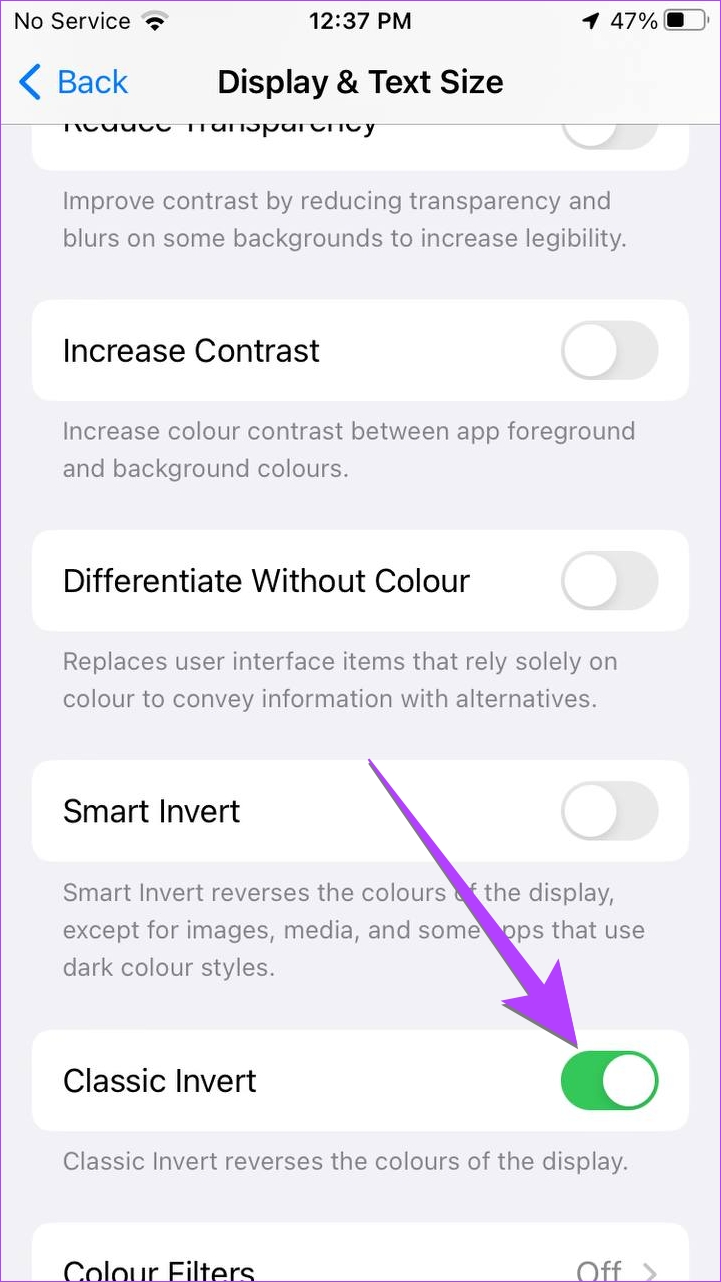
:max_bytes(150000):strip_icc()/002_how-to-invert-colors-on-iphone-4154078-dd9162b55b204a17babdbf4dc82a2a89.jpg) How to Invert Colors on iPhone and iPad24 abril 2025
How to Invert Colors on iPhone and iPad24 abril 2025 -
 9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech24 abril 2025
9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech24 abril 2025 -
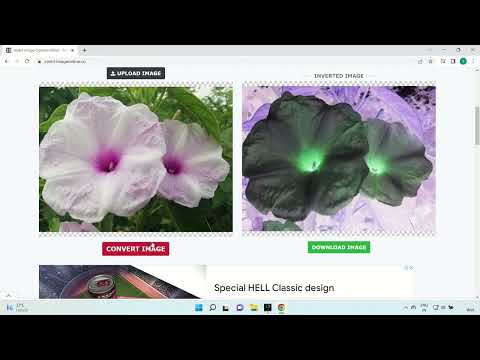
 Invert image (colors) online - Free tool24 abril 2025
Invert image (colors) online - Free tool24 abril 2025 -
How to invert colors in Photoshop - Adobe24 abril 2025
-
 How to Invert Image Colors - GIMP tutorial24 abril 2025
How to Invert Image Colors - GIMP tutorial24 abril 2025 -
 Colors are inverted - General Questions - Krita Artists24 abril 2025
Colors are inverted - General Questions - Krita Artists24 abril 2025 -
 Tiny Tip: Invert colors on Nomad – Mark LaPierre Lighting24 abril 2025
Tiny Tip: Invert colors on Nomad – Mark LaPierre Lighting24 abril 2025 -
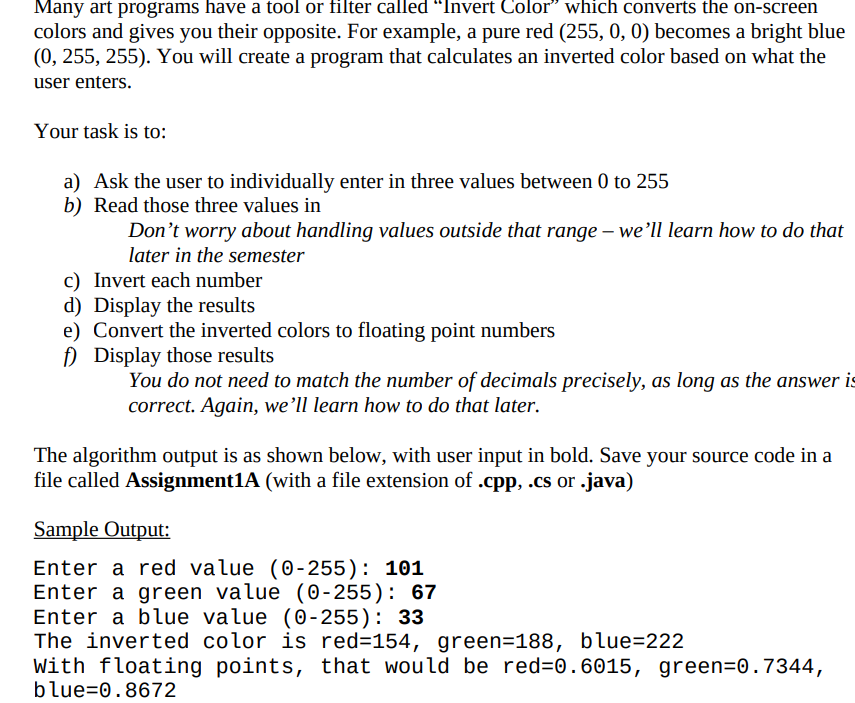
Solved Many art programs have a tool or filter called24 abril 2025
-
 How to Invert Colors in Photoshop24 abril 2025
How to Invert Colors in Photoshop24 abril 2025
você pode gostar
-
 MALACASA Flora 26-Piece Porcelain Dinnerware Set Service for 6 Plates Bowls Set24 abril 2025
MALACASA Flora 26-Piece Porcelain Dinnerware Set Service for 6 Plates Bowls Set24 abril 2025 -
 Gigachad Meme Discover more interesting Chad, Full Body, Funny24 abril 2025
Gigachad Meme Discover more interesting Chad, Full Body, Funny24 abril 2025 -
 Counter-Strike 2 é mesmo uma realidade. Saiba o que muda! Leak24 abril 2025
Counter-Strike 2 é mesmo uma realidade. Saiba o que muda! Leak24 abril 2025 -
 Café Siciliano24 abril 2025
Café Siciliano24 abril 2025 -
Ore no Kanojo to Osananajimi ga Shuraba Sugiru24 abril 2025
-
 boruto - Desenho de touou - Gartic24 abril 2025
boruto - Desenho de touou - Gartic24 abril 2025 -
 just shapes and beats android port24 abril 2025
just shapes and beats android port24 abril 2025 -
 Godoy Cruz vs Sarmiento H2H stats - SoccerPunter24 abril 2025
Godoy Cruz vs Sarmiento H2H stats - SoccerPunter24 abril 2025 -
 leo o caminhao para colorir24 abril 2025
leo o caminhao para colorir24 abril 2025 -
 SciELO - Brasil - Crianças em trilhas na natureza: jogos de percurso e reencantamento Crianças em trilhas na natureza: jogos de percurso e reencantamento24 abril 2025
SciELO - Brasil - Crianças em trilhas na natureza: jogos de percurso e reencantamento Crianças em trilhas na natureza: jogos de percurso e reencantamento24 abril 2025