css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Last updated 23 abril 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

Stack Sweatshirts & Hoodies for Sale

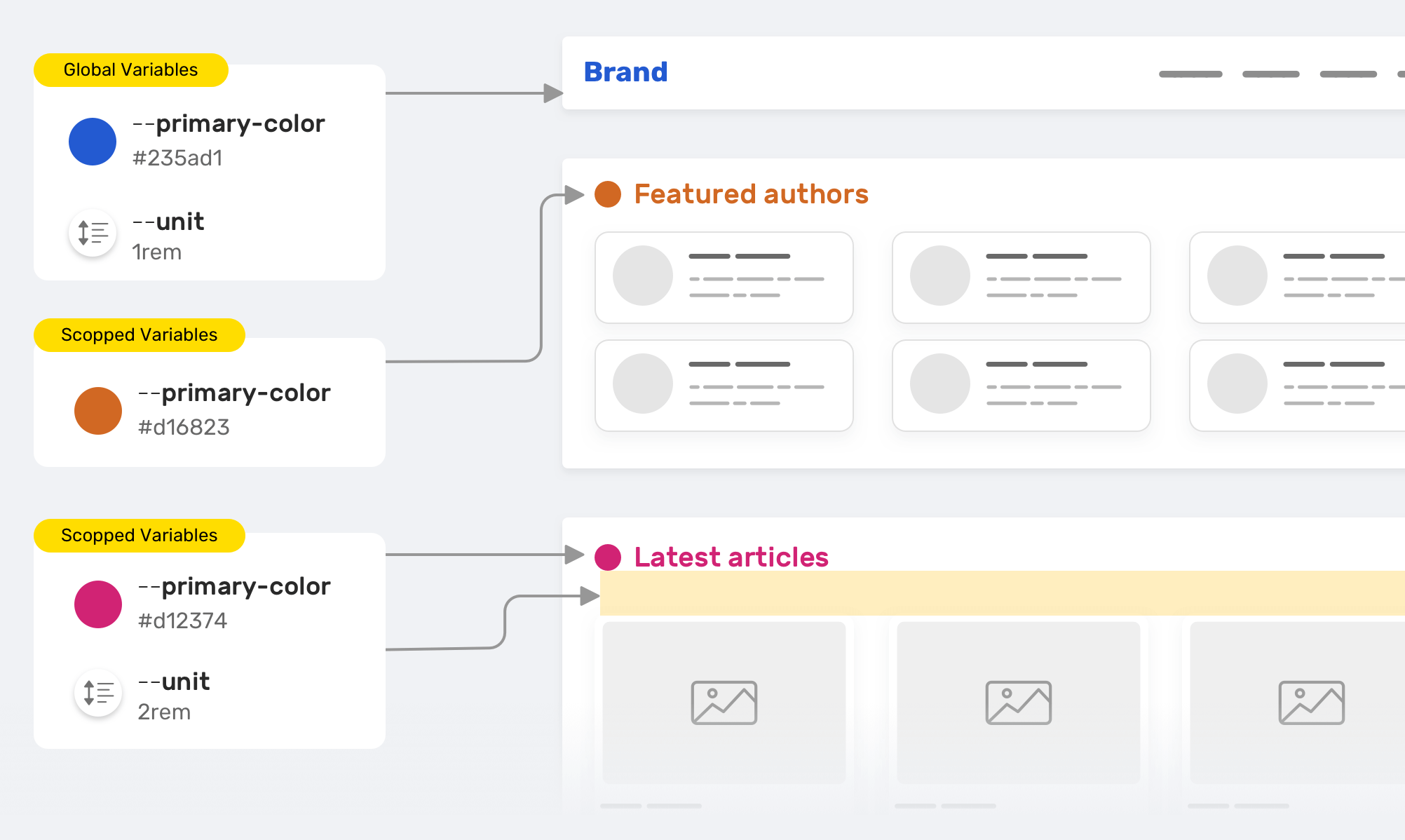
CSS Variables 101

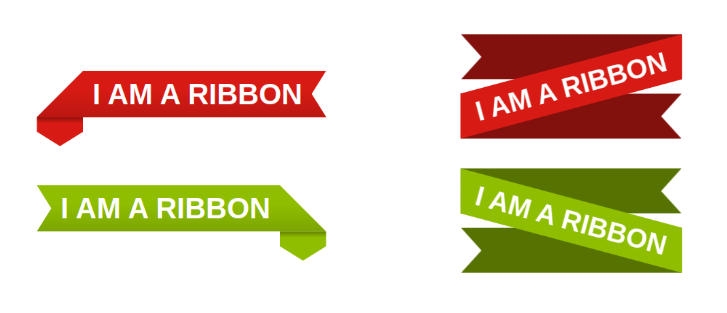
How to Create CSS Ribbon Shapes with a Single Element — SitePoint

html - CSS filter:invert not working with background-color - Stack Overflow
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)
md-select causes stack overflow when data objects have circular references · Issue #5330 · angular/material · GitHub

What does Stack Overflow want to be when it grows up?

Transition animation for background change, by MasaKudamatsu, Web Dev Survey from Kyoto

Stack Components with CSS Grid

Build a React theme switcher app with styled-components - LogRocket Blog
Recomendado para você
-
:max_bytes(150000):strip_icc()/002_how-to-invert-colors-on-iphone-4154078-dd9162b55b204a17babdbf4dc82a2a89.jpg) How to Invert Colors on iPhone and iPad23 abril 2025
How to Invert Colors on iPhone and iPad23 abril 2025 -
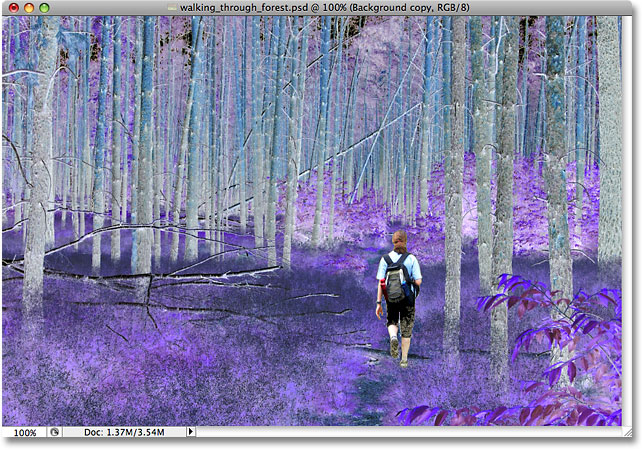
How to invert colors in Photoshop - Adobe23 abril 2025
-
 How to Invert Color using CSS Filter23 abril 2025
How to Invert Color using CSS Filter23 abril 2025 -
Invert Color Figma Community23 abril 2025
-
 Photoshop Invert Colors Photo Effect23 abril 2025
Photoshop Invert Colors Photo Effect23 abril 2025 -
 How to invert the color of an image on Windows PC23 abril 2025
How to invert the color of an image on Windows PC23 abril 2025 -
 How to Invert Colors in Canva - Canva Templates23 abril 2025
How to Invert Colors in Canva - Canva Templates23 abril 2025 -
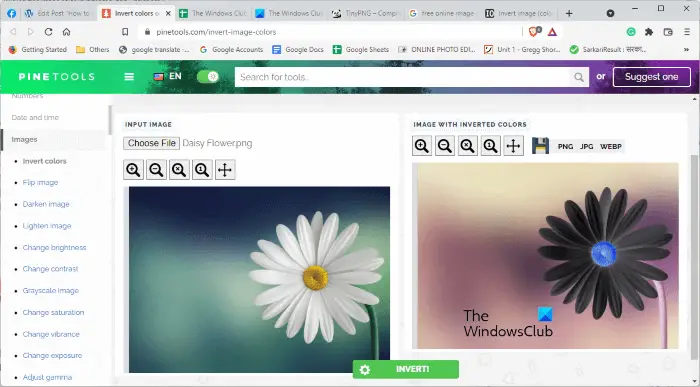
 Online filter to invert the color. Photo negative23 abril 2025
Online filter to invert the color. Photo negative23 abril 2025 -
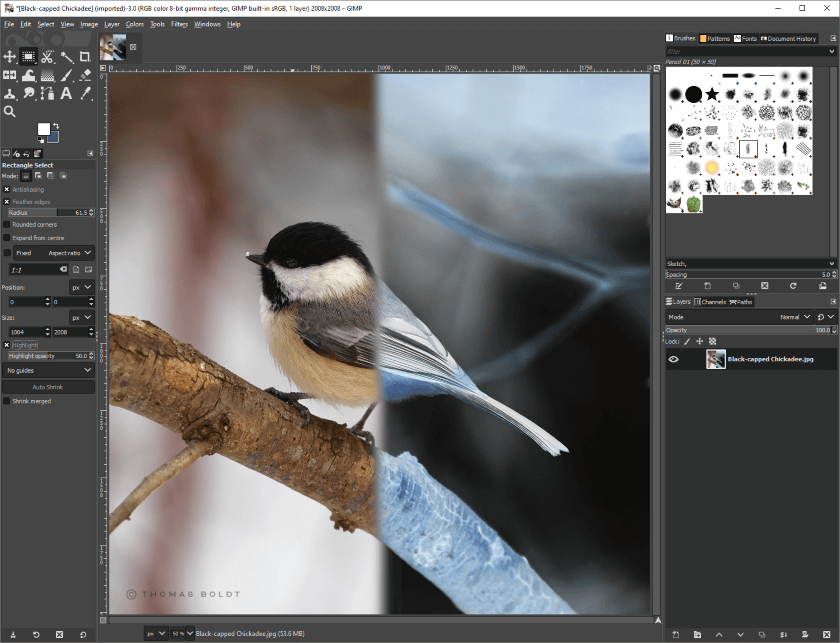
 3 Ways to Invert Colors in GIMP (With Steps & Tips)23 abril 2025
3 Ways to Invert Colors in GIMP (With Steps & Tips)23 abril 2025 -
Reply to @cosmoxsunkinn srry for the late post! x #fyp #inverted #colo23 abril 2025
você pode gostar
-
 rotulo adesivo sacolinha corrida carros personalizado23 abril 2025
rotulo adesivo sacolinha corrida carros personalizado23 abril 2025 -
 Barbie: Ator revela parte mais difícil em interpretar Ken23 abril 2025
Barbie: Ator revela parte mais difícil em interpretar Ken23 abril 2025 -
 Survivor Tag - A simple PE tag warm up game, with no equipment needed. Great for grade K-6 sport lesso…23 abril 2025
Survivor Tag - A simple PE tag warm up game, with no equipment needed. Great for grade K-6 sport lesso…23 abril 2025 -
 💜 Júnior- Excuse me (TRADUÇÃO) 197423 abril 2025
💜 Júnior- Excuse me (TRADUÇÃO) 197423 abril 2025 -
 Nintendo switch roms pack23 abril 2025
Nintendo switch roms pack23 abril 2025 -
 Flow Bee Suit – Organic Cotton – Child l Flow Hive - Flow Hive US23 abril 2025
Flow Bee Suit – Organic Cotton – Child l Flow Hive - Flow Hive US23 abril 2025 -
 KvK23 abril 2025
KvK23 abril 2025 -
 Tradução do game PT-BR :: DEAD BY DAYLIGHT BRASIL23 abril 2025
Tradução do game PT-BR :: DEAD BY DAYLIGHT BRASIL23 abril 2025 -
 Palmeiras Retro Mundial 1951 Shirt - FutFanatics23 abril 2025
Palmeiras Retro Mundial 1951 Shirt - FutFanatics23 abril 2025 -
The Saint's Magic Power is Omnipotent (Light Novel)23 abril 2025


